Posted in: AWS coudfront
CloudFront + WordPress 加速细节设置
- 今天,我想与大家分享我在构建 AWS CloudFront + WordPress 配置时遇到的一些问题。 如果您采用 CloudFront + WordPress 配置,请将此作为参考。
STEP.1 创建缓存策略
我们将最小 TTL 设置为 60 以确保 CloudFront 缓存它。 如果站点访问不频繁,请增加最小 TTL。 不过,更新页面需要时间,所以要考虑平衡。
- 姓名:
0-default(请酌情更改) - 说明: 任意
- TTL 设定
- 最小TTL:
60秒 - 最大TTL:
31536000秒 - 默认生存时间:
86400秒
- 最小TTL:
- 缓存键设置
- 标头:
次のヘッダーを含めるAuthorization(用于开发)Host
- 请求参数
- 包括除以下之外的所有查询字符串
fb_reffbclidfb_action_typesfb_action_idsgclidutm_campaignutm_contentutm_mediumutm_termutm_source
- 包括除以下之外的所有查询字符串
- 曲奇饼
指定された cookie を含めるcomment_*wordpress_*wp-settings-*
- 标头:
- 压缩支撑
Gzip查看Brotli查看
通过添加插件自定义来增加您需要的策略。
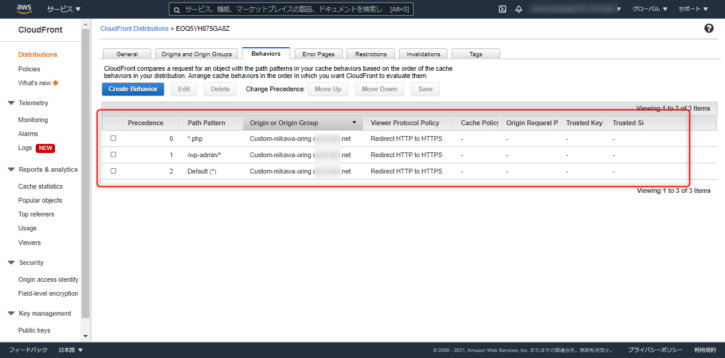
步骤 2. 行为设置
步骤 2-1. 缓存的三种行为
默认缓存设置。 创造三种行为。
- 路径模式:
デフォルト/wp-includes/*/wp-content/*
- 来源:选择 WordPress 服务器
- 自动压缩对象:
Yes - 观众:
Redirect HTTP to HTTPS(酌情更改) - 允许的 HTTP 方法:
GET, HEAD - 限制查看者访问:
No - 缓存键和源请求
Cache policy and origin request policy (recommended)- 缓存策略:
0-default(或者你给它起的名字)
- 缓存策略:
步骤 2-2. 管理屏幕和动态页面设置,3 个步骤
这些设置适用于无法缓存的页面,例如管理屏幕和联系表单 7。 创造三种行为。
- 路径模式
/wp-login.php/wp-admin/*/wp-json/*- 添加使用其他动态插件与 wp-json 目录通信的任何其他目录。
- 来源:选择 WordPress 服务器
- 自动压缩对象:
Yes - 观众:
Redirect HTTP to HTTPS(酌情更改) - 允许的 HTTP 方法:
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE - 限制查看者访问:
No - 缓存键和源请求
Legacy cache settings- 标头:
すべて - 询问:
すべて - 曲奇饼:
すべて
您现在可以配置基本的 WordPress 缓存设置。
P.S.:让我们进行更详细的调整。
如果您有冗余服务器或想要提高缓存率,您可以调整首页的行为或使用插件将 wp-json 行为规则更改为不缓存的规则。
/wp-json/*路很深
/wp-json/*该路径当前提供了一个示例配置作为“动态”行为的位置。
然而,可能需要通过插件定制额外添加行为规则。
例如,如果您使用 WordPress headless,则与帖子相关的端点就是您要缓存的路径。
另一方面,像Contact Form 7一样,在提交表单时, /wp-json/*由于使用了路径,因此必须将其注册为动态路径。
使用 Chrome 的开发者工具之类的工具来检查和调整应缓存哪些路径。
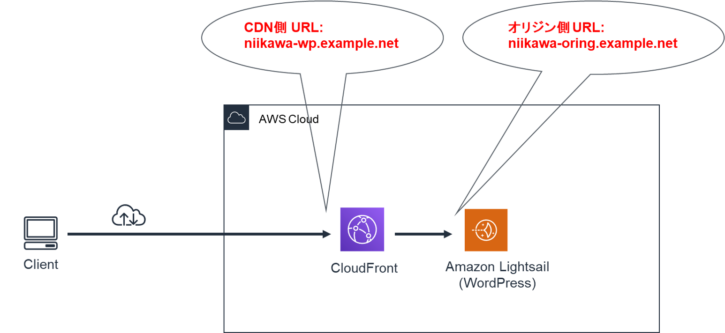
系统配置
- 我正在 Amazon Lightsail 上启动 WordPress 环境。 WordPress 版本是 5.6。 CloudFront安装在WordPress的前端,并且SSL通过CloudFront终止。
- 我们已经确认,这里介绍的陷阱在正常的 WordPress 环境和 WordPress 多站点环境中都会发生。
siteurl 指向原始 URL
解释
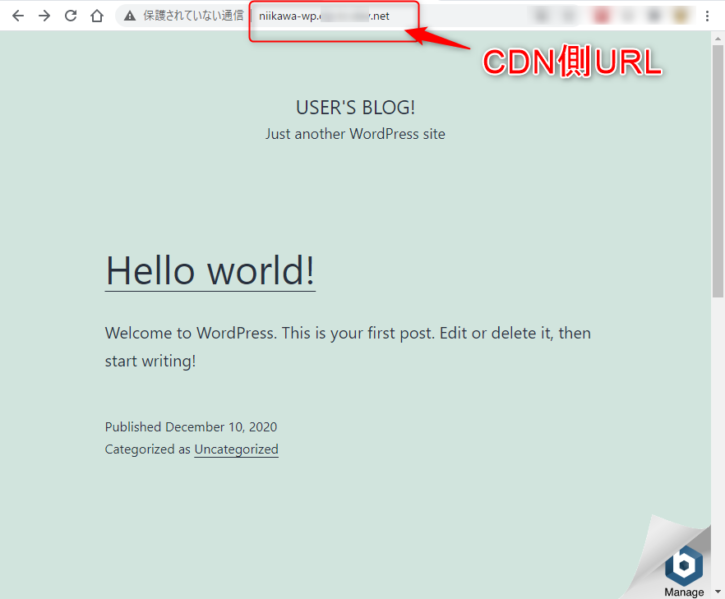
- 在 Amazon Lightsail 上启动 WordPress 实例,将其设置为 CloudFront 源,创建分配并配置 CNAME 设置。 您现在可以访问 CNAME 中设置的 CDN 端 URL,如下所示。
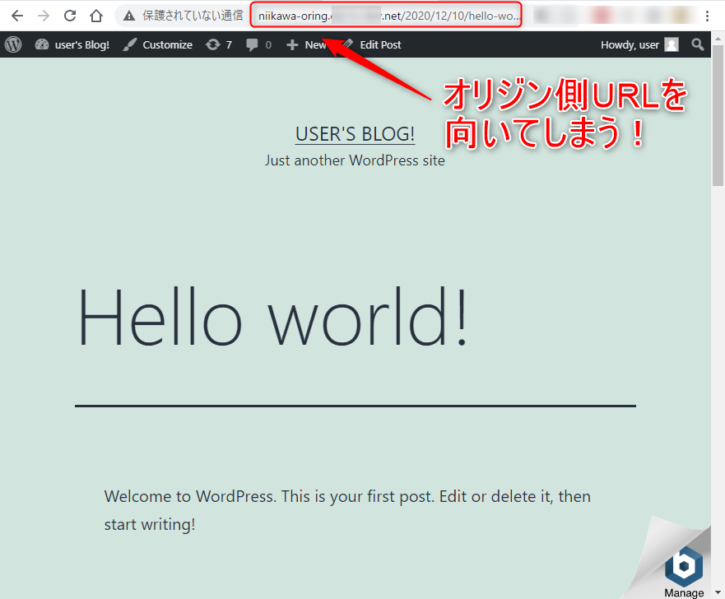
- 但是,我只能使用 CDN URL 访问首页,当我更改屏幕时,我被定向到原始 URL。
- 这是 CloudFront 放置在 WordPress 前面的配置中的特定症状。 WordPress wp-config.php (/opt/bitnami/apps/wordpress/htdocs/wp-config.php) 具有以下条目,并且 siteurl 更改为原始 URL。
- 原因是在 CloudFront 的默认缓存行为设置中,CloudFront 替换了 HOST 标头。
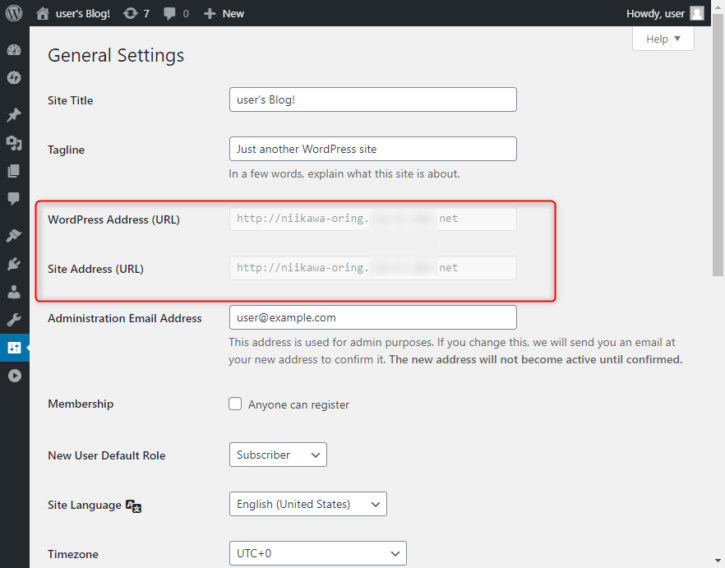
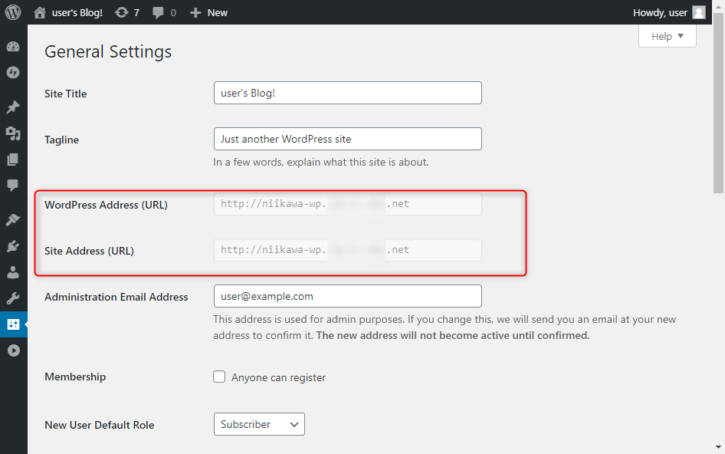
- 您还可以从 WordPress 管理屏幕看到站点地址是原始 URL。
- 另一方面,如果 CloudFront 的缓存行为设置为默认,并且 CDN 端 URL 直接写入 wp-config.php 中(如下所示),则 WordPress 主机名(siteurl)和请求的 HOST 标头不匹配, “ 403 Forbidden ”错误,无法访问管理屏幕。 您将由于
解决方法
- WordPress 需要域名 (siteurl) 才能运行。 但是,在CloudFront的缓存行为中,CloudFront将请求的HOST标头替换为源站的域名,因此您无法按预期访问它。
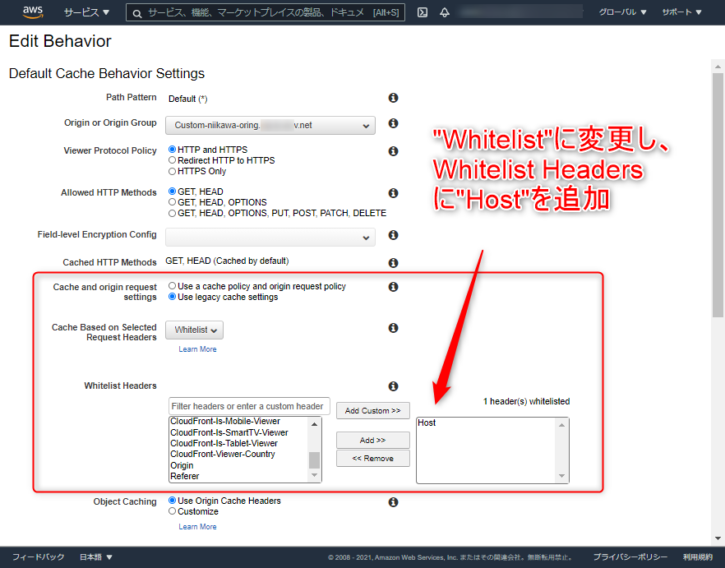
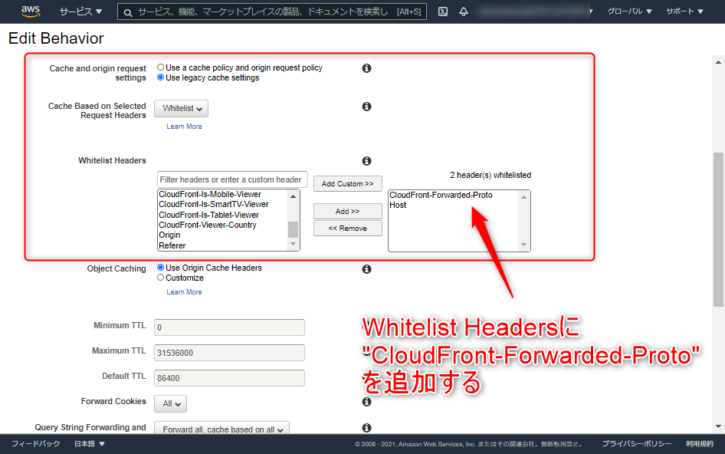
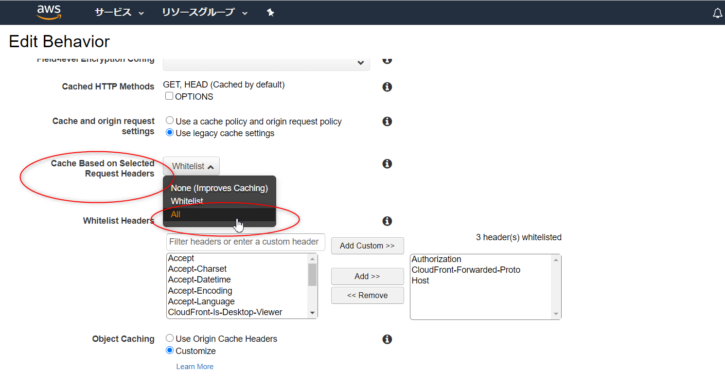
- 解决方案是更改 CloudFront 缓存行为设置。 将基于所选请求标头的缓存设置更改为“白名单”,并将“主机”添加到白名单标头。 或者,将其更改为“全部”。
默认缓存设置阻止您使用 WordPress 管理屏幕
解释
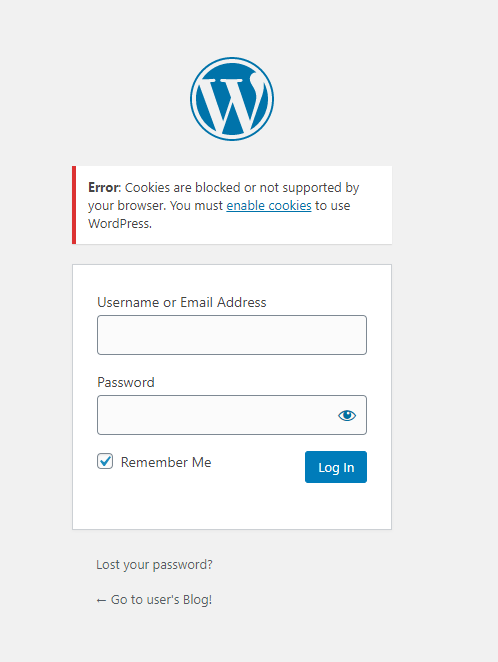
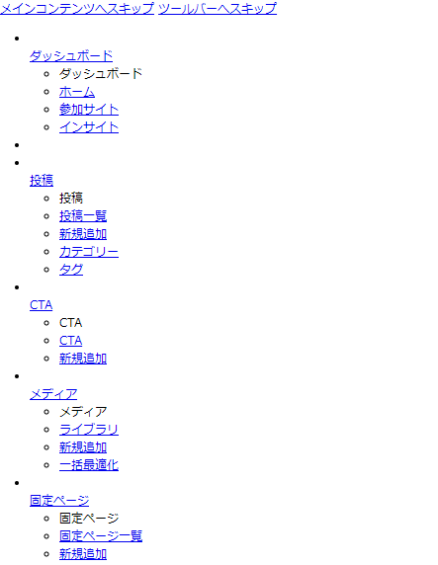
- WordPress 管理屏幕可能无法正常工作,您可能由于 cookie 错误而无法登录,或者您网站上的内容可能无法正常显示。 这是 CloudFront 放置在 WordPress 前面的配置中的特定症状。
- 以下屏幕显示 cookie 错误并阻止您登录。
- 以下是 WordPress 管理屏幕,其中站点显示已损坏。
解决方法
- 要使用 WordPress 管理屏幕,请更改下面的 CloudFront 缓存设置。
- 默认允许的 HTTP 方法 为“GET、HEAD”→ “GET、HEAD、OPTIONS、PUT、POST、PATCH、DELETE”
- 默认转发 Cookie 为“无(改进缓存)”→ “全部”
- 默认查询字符串转发和缓存 为“无(改进缓存)”→ “全部转发,基于全部缓存”
Siteurl 无法更改为 https 或重定向循环
解释
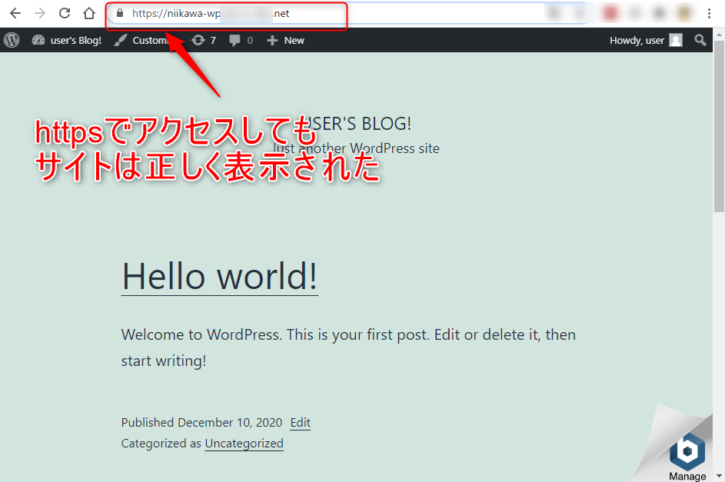
- http访问时内容显示正确,而https访问时内容显示错误。
 0
0
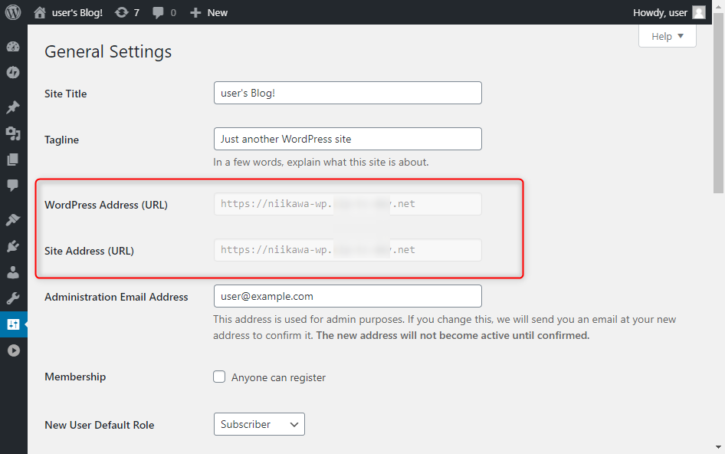
- 另外,如果您从 WordPress 管理屏幕检查站点地址,您将看到 URL 为 http。
解决方法
- 我安装了Really Simple SSL插件并启用了SSL,但发生了ERR_TOO_MANY_REDIRECTS错误并发生了重定向循环。 事实证明,Really Simple SSL 插件没有考虑 CloudFront 配置,因此需要替代方案。
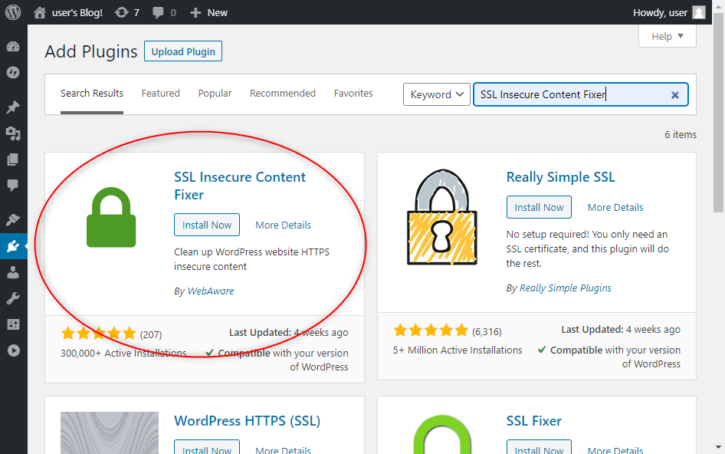
- 相反, SSL Insecure Content Fixer 插件 我使用了 。 以下是要采取的步骤。 首先,安装 SSL 不安全内容修复器插件。
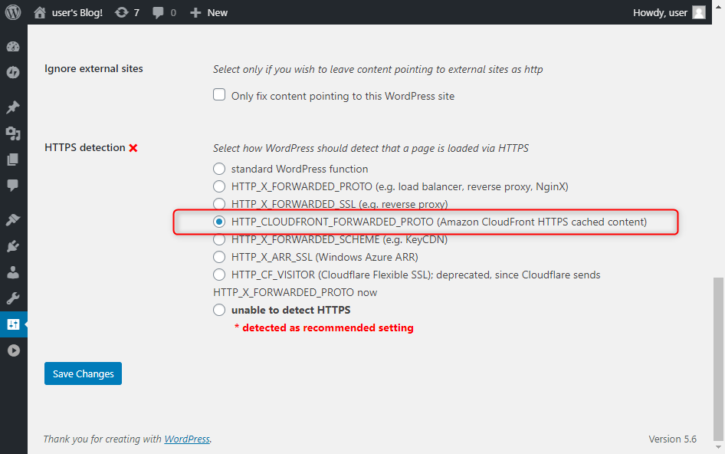
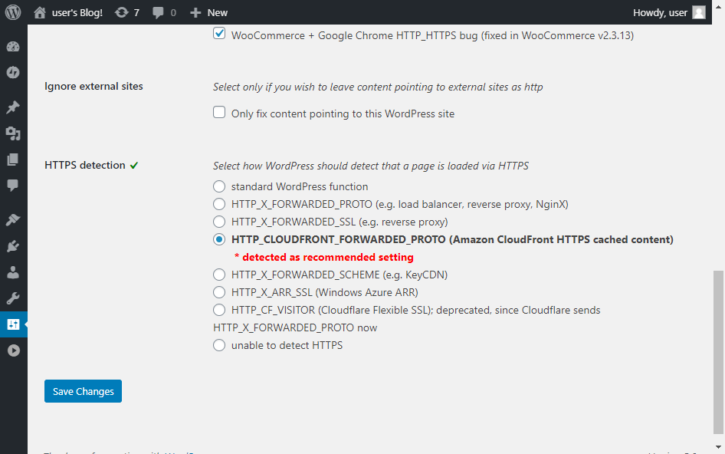
- 接下来,从 WordPress 设置中打开“SSL 不安全内容”。 由于“HTTPS 检测”的设置值为“标准 WordPress 功能”,因此 将其更改为“HTTP_CLOUDFRONT_FORWARDED_PROTO(Amazon CloudFront HTTPS 缓存内容)” 并保存。
- 这次 siteurl 没有更改为 https 的原因是由于 CloudFront 放置在 WordPress 前面的配置中的独特症状。 CloudFront 删除了请求源的 X-Forwarded-Proto 标头,因此无法识别客户端的协议,WordPress 无法控制它。
- 修改 CloudFront 的缓存行为设置并添加 CLOUDFRONT_FORWARDED_PROTO 标头。 将基于所选请求标头的缓存设置更改为“白名单”,并将“CloudFront-Forwarded-Proto”添加到白名单标头。 或者,将其更改为“全部”。
- 要进行确认,请再次从 WordPress 设置中打开“SSL 不安全内容”。 看来https协议被成功检测到了。
- WordPress 管理屏幕上的站点地址不会自动更正,因此我们将手动更正 wp-config.php。 (将WP_SITEURL、WP_HOME中的http重写为https)
- 除了手动更改 wp-config.php 之外,您还可以使用 wp option update 命令。
- 当我从 WordPress 管理屏幕检查站点地址时,我发现 URL 已更改为 https。
- 最后,我们能够确认即使通过 https 访问,内容也能正确显示。
WordPress 块编辑器无法使用
- 使用WordPress发布文章时,遇到了无法使用块编辑器(古腾堡)添加块的问题,并且经典编辑器只能在文本模式下使用(无法切换到可视模式)。 下面的文章总结了详细信息,但 原因是 WordPress 识别了 User-Agent 标头并启动了可视化编辑器。 作为解决方法,更改 CloudFront 以将 User-Agent 标头转发到源而不是替换它。

块编辑器无法与 CloudFront + WordPress 配置一起使用
解决方法
- 原因是 WordPress 前端安装了 CloudFront。 WordPress 似乎可以识别 User-Agent 标头并启动可视化编辑器。
- CloudFront 从 HTTP 请求标头中删除或更新一些标头,以减少转发到源的请求数量。 CloudFront 将 User-Agent 值替换为 Amazon CloudFront。 作为解决方法,更改 CloudFront 以将 User-Agent 标头转发到源而不是替换它。
- 有关 CloudFront 删除或更新的其他标头,请参阅下面的文档。

“自定义源请求和响应行为”- Amazon CloudFront
描述 CloudFront 如何处理自定义源的查看器请求和响应。
- 更改 WordPress 缓存行为设置。
- 选择您的 CloudFront 分配并打开“行为”选项卡。
- 选择目标缓存行为并按[编辑]。
- 将基于所选请求标头的缓存设置更改为“全部”。
- 按 [是,编辑] 确认您的更改。
- 等待分配状态更改为“已部署”。
动作确认
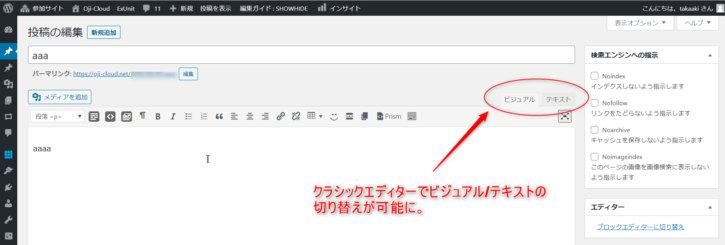
在经典编辑器中在视觉/文本模式之间切换
- 在 CloudFront 端的分发状态更改为“已部署”后,我们确认可以在经典编辑器中在可视化/文本模式之间切换。
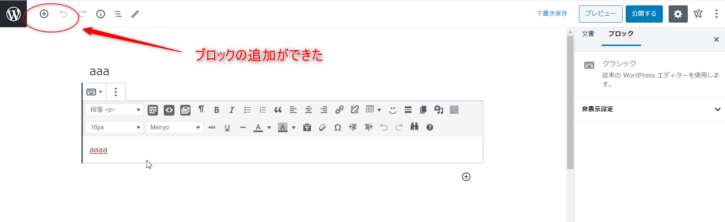
使用块编辑器添加块(古腾堡)
- 使用块编辑器(古腾堡)时,左上角灰显的“+”按钮现在可见,确认可以添加块。
补足
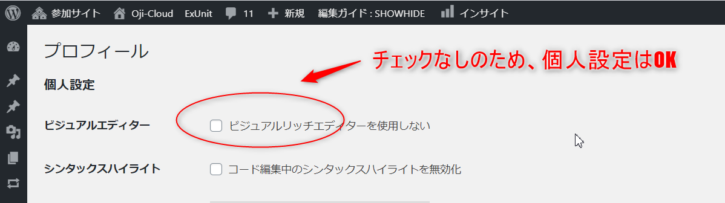
配置文件中的“不使用视觉丰富的编辑器”设置
- 经过搜索,我发现登录WordPress的用户配置文件中有一个“不使用视觉丰富编辑器”的设置。 然而,这个设置没有被检查,似乎不是原因。 虽然无关,但这次我发现了这个设置,所以写下来作为补充。
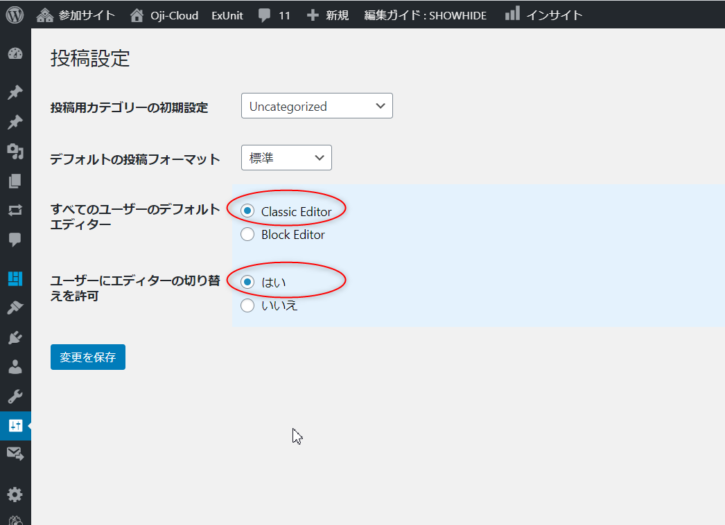
关于块编辑器和经典编辑器之间的切换
- 您可以通过 WordPress 帖子设置在块编辑器和经典编辑器之间切换。 如果您使用经典编辑器,请检查此项。
WordPress 管理屏幕警告“需要更高级别的权限”
- 当您从 WordPress 管理屏幕按[自定义站点]时,系统会要求您再次登录,如果您以具有管理员权限的用户身份再次登录, “需要更高级别的权限。 ” 则会显示一条警告:
- 如果 Cockkies 未从 CloudFront 传输到您的源,则会出现此问题。 另外,在[网站定制]中,网站内容显示在右侧窗格中,因此必须将Cookie传输到网站而不是管理屏幕(*.php、/wp-admin/*)。
- 下面介绍一下如何处理。
- 默认转发 Cookie 为“无(改进缓存)”→ “全部”
- 或者, 将转发 Cookie 从默认的“无(改进缓存)” 更改为“白名单”并指定以下内容。
- 评论作者
- 可湿性粉剂-*
- wordpress_*
CloudFront 缓存设置摘要
- 如果您将到目前为止介绍的解决方案设置为 CloudFront 的默认路径,您将无法利用内容缓存。在 我的例子中,我在 CloudFront 的缓存设置中添加了一个路径模式,并将其添加到 WordPress 管理屏幕(*.php 、/wp -admin/*) 和其他内容(默认)。 对于 WordPress 管理屏幕 介绍的设置。
- 就我个人而言,为了避免不必要的麻烦,我将CloudFront的基于选定请求标头的缓存设置为“全部”而不是“白名单”。
- 另外,将“查看器协议策略”从默认的“HTTP 和 HTTPS”更改为“将 HTTP 重定向到 HTTPS”。 更改设置后,即使客户端通过http访问,也会自动重定向到https。

 QQ咨询
QQ咨询