[AWS] CloudFront 掛載 S3 架設 CDN 服務
本篇主要和大家分享如何利用 Amazon 的 Cloudfront 服務來架設 CDN Service,幫助網頁服務效能能夠更好。
Amazon Cloudfront 介紹
Amazon 雲端服務是互聯網上非常知名的雲端服務公司,其實Amazon雲端服務是可以免費註冊帳號,且大多服務都有提供免費是用額度的,但這篇介紹的 CloudFront是不能試用了,但您可以註冊一個免費帳號,然後熟悉一下使用方式,如果使用上合適,也可以參考本站的相關說明文章。
接下來就透過幾個步驟讓大家自己建立自己的 CDN Server。
Step 1. 建立 AWS 帳號,並登入主控台介面
首先要開始使用 AWS 服務需要先有一個 AWS 登入帳號,如果尚未申請的朋友可以先註冊一個,註冊頁面網址為https://aws.amazon.com/tw/?nc2=h_lg
Step 2:建立 S3 bucket 存放靜態檔案
Amazon S3 是一種簡單的雲端儲存服務,以較低的成本為軟體開發人員提供高度可擴展、可靠及低延遲的資料儲存體基礎設施。
由於 CDN 服務用於分流網頁中可能會使用到的靜態檔案,因此我們可將 CSS、js、image等,不常會變動的檔案儲存於 S3 空間,建立的步驟如下所示:
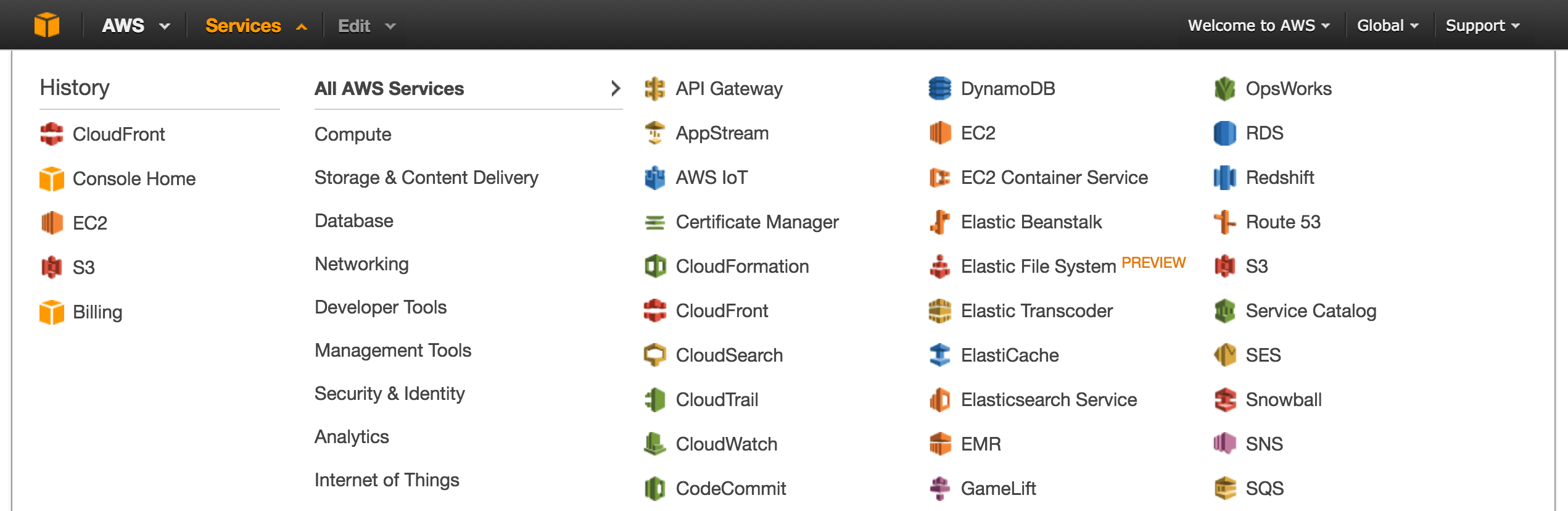
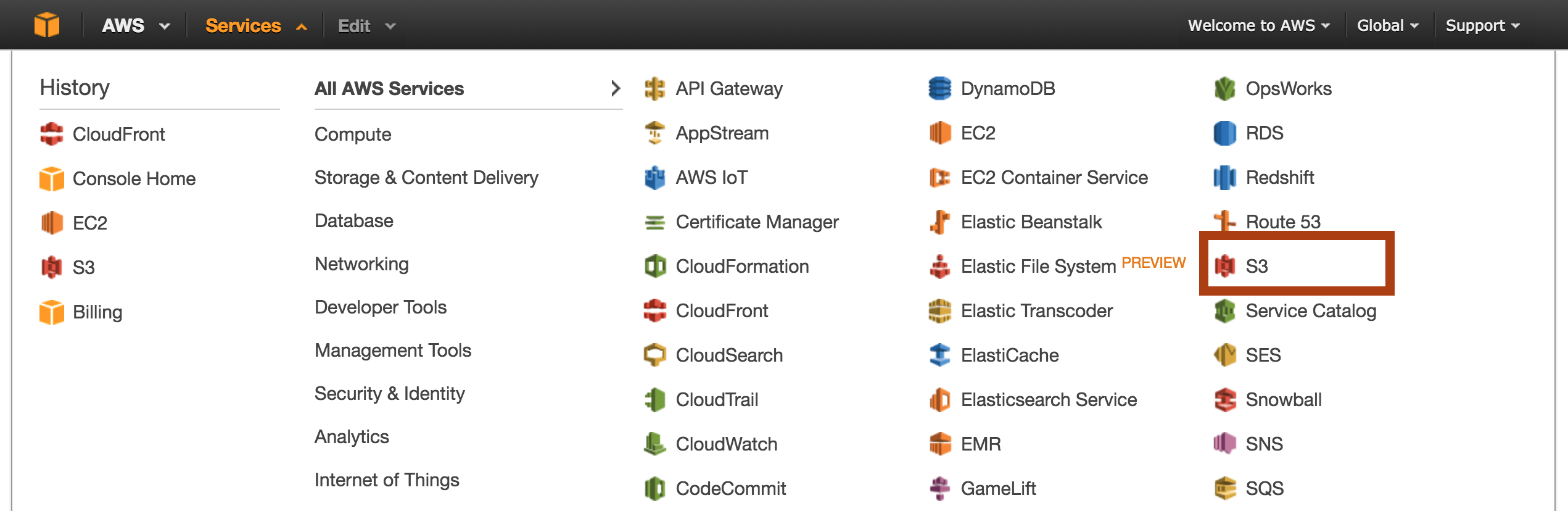
- 登入 AWS 管理主控台選擇 S3 服務進入

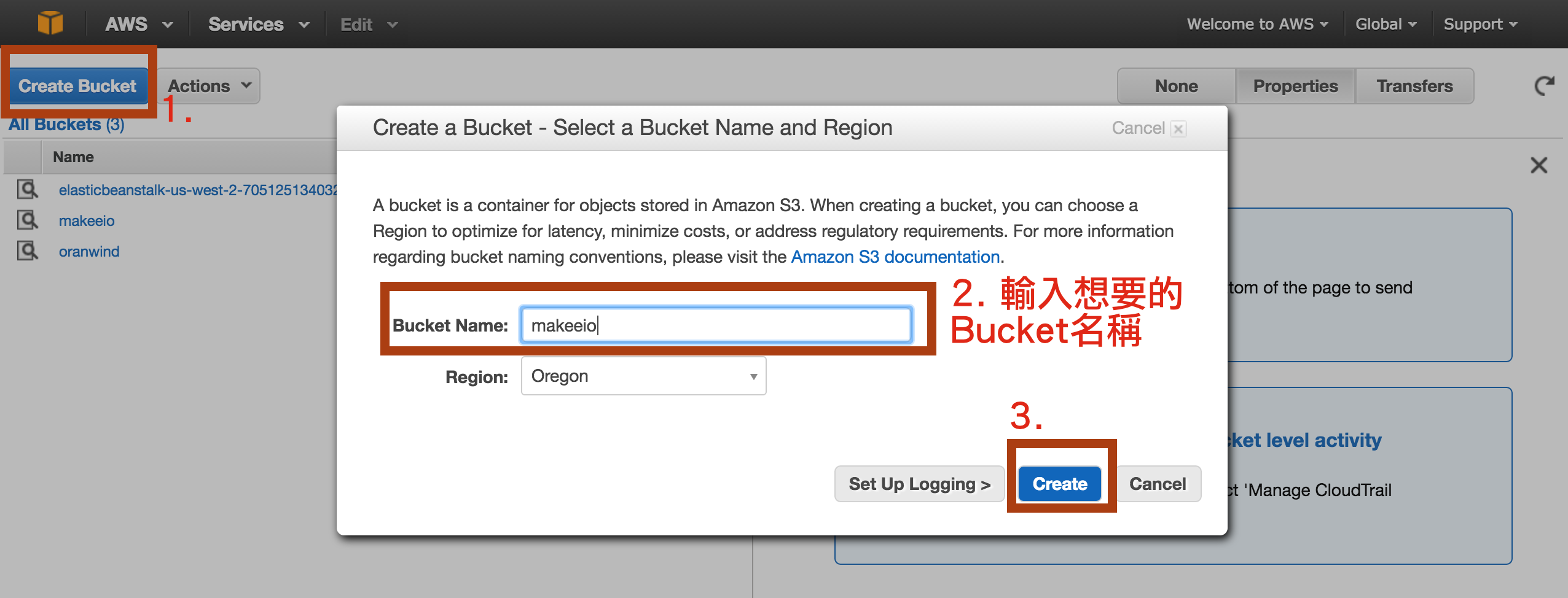
- 建立一個儲存容器 Bucket,使用者可以依自己喜好建立名稱

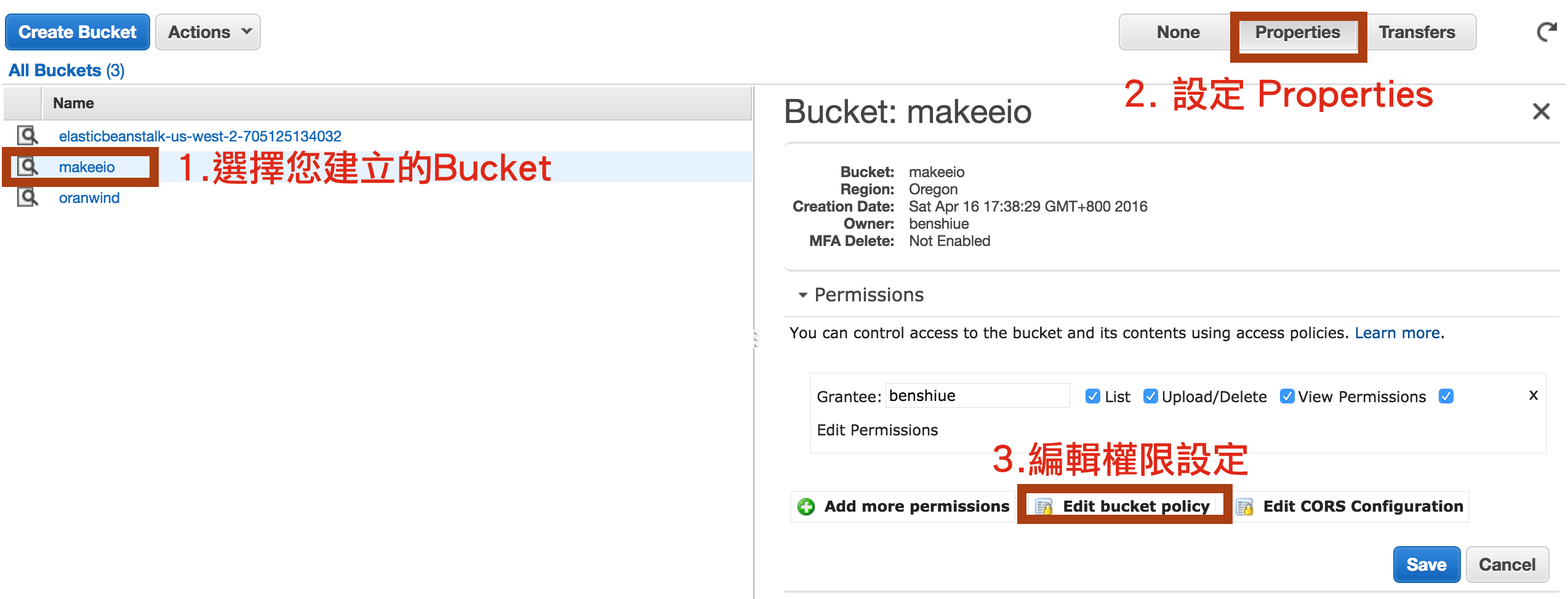
- 修改 S3 bucket 的權限設定,將下列權限設定參數入(讓整個 Bucket 內的檔案皆能被讀取) ,並儲存,
your-bucket-name部分請輸入您於上一步建立的 Bucket 名稱
{
"Version": "2012-10-17",
"Id": "Policy1460898724403",
"Statement": [
{
"Sid": "Stmt1460898717969",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
}
]
}
Step 3:設定 CloudFront 服務
在完成 S3 儲存空間啟用及權限設定後,就可以開始透過 CloudFront 服務來架設 CDN 服務了,相關步驟如下所示:
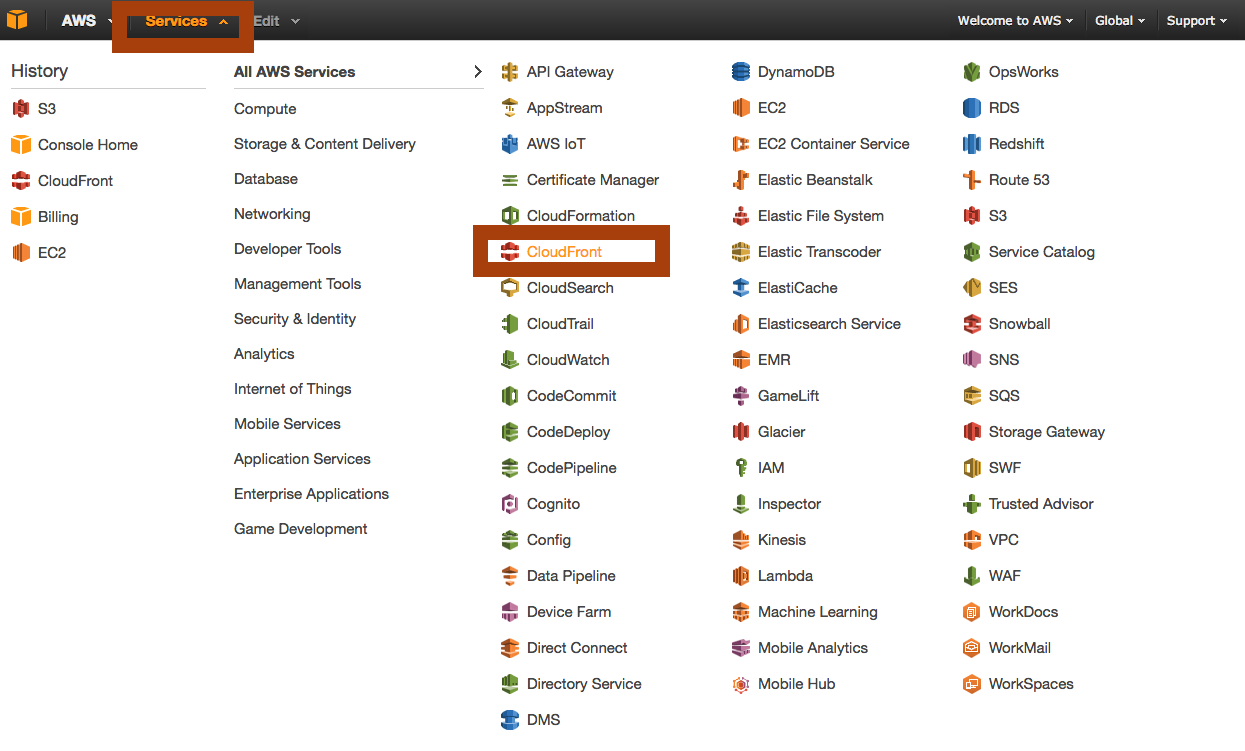
- AWS 管理主控台選擇 CloudFront 服務進入

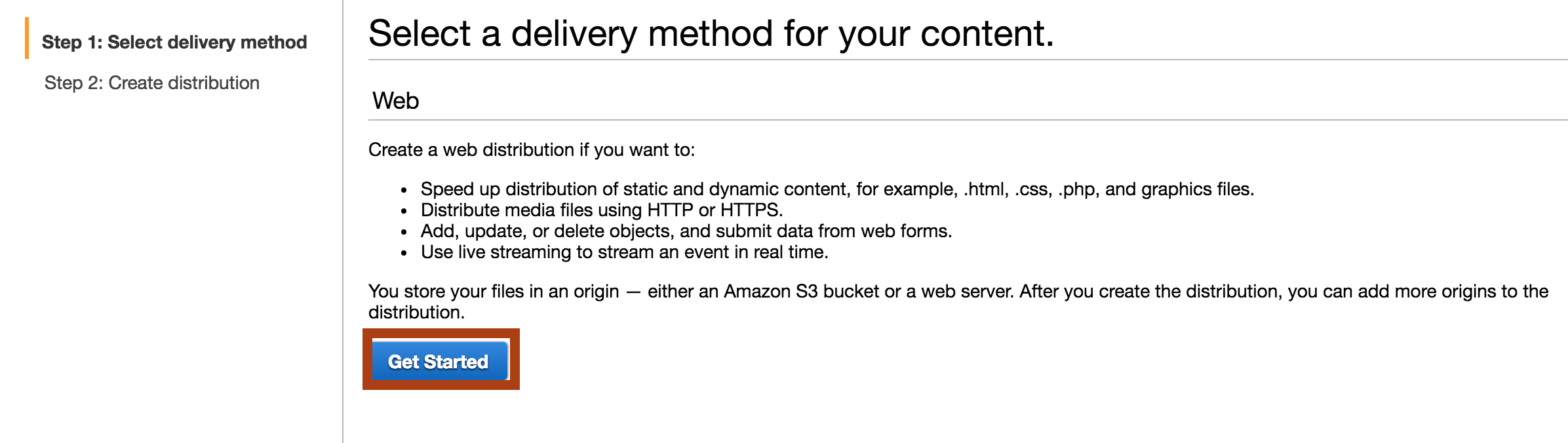
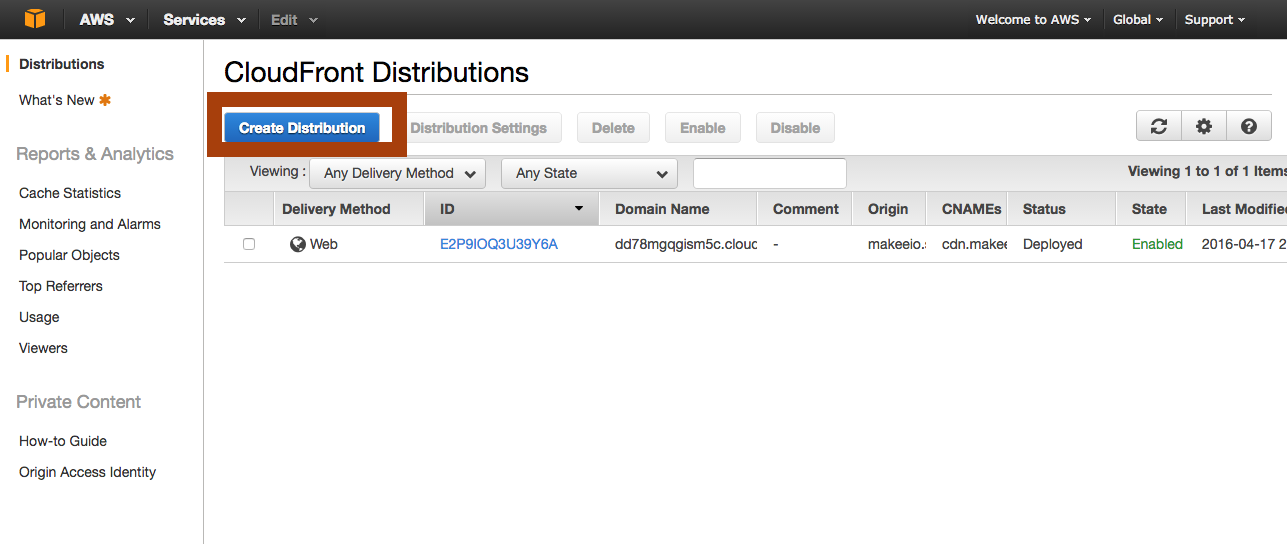
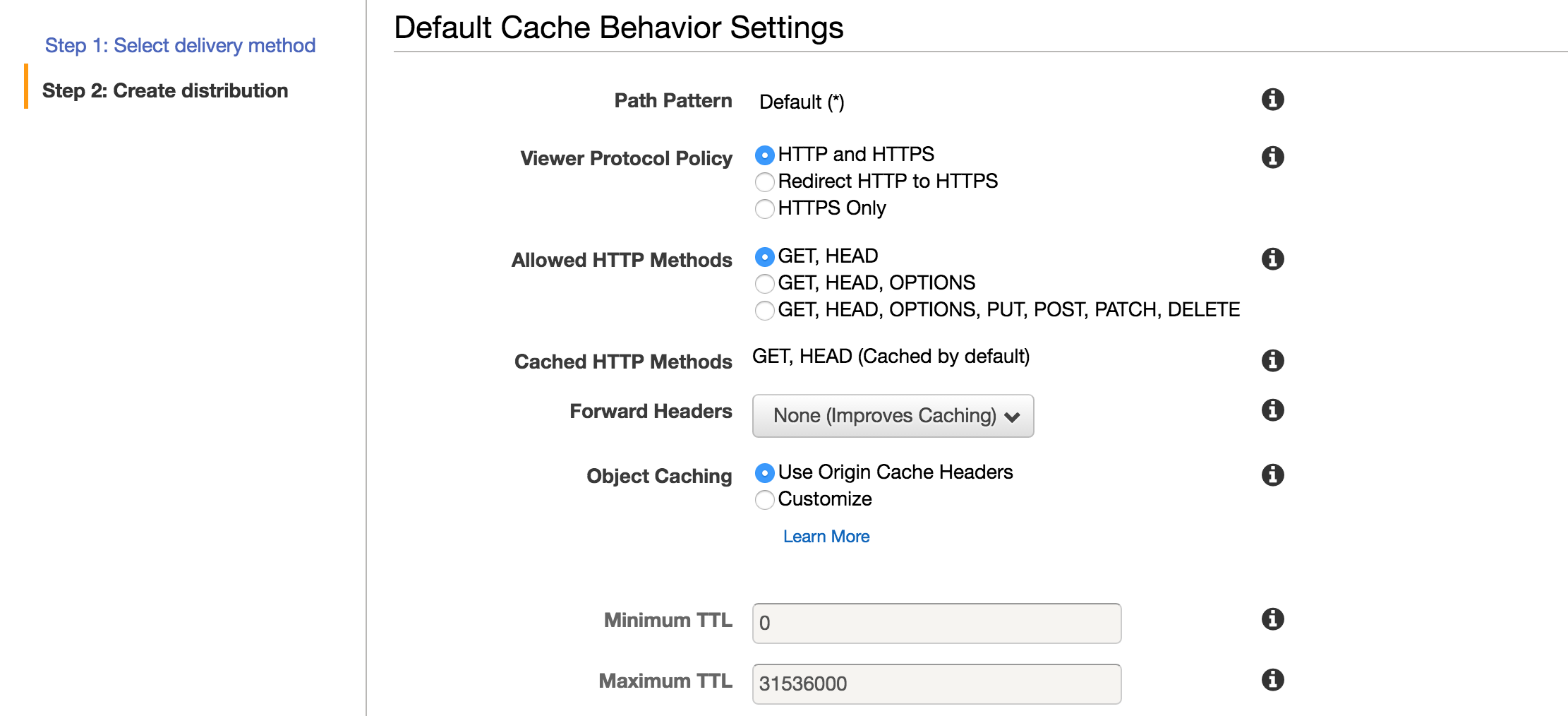
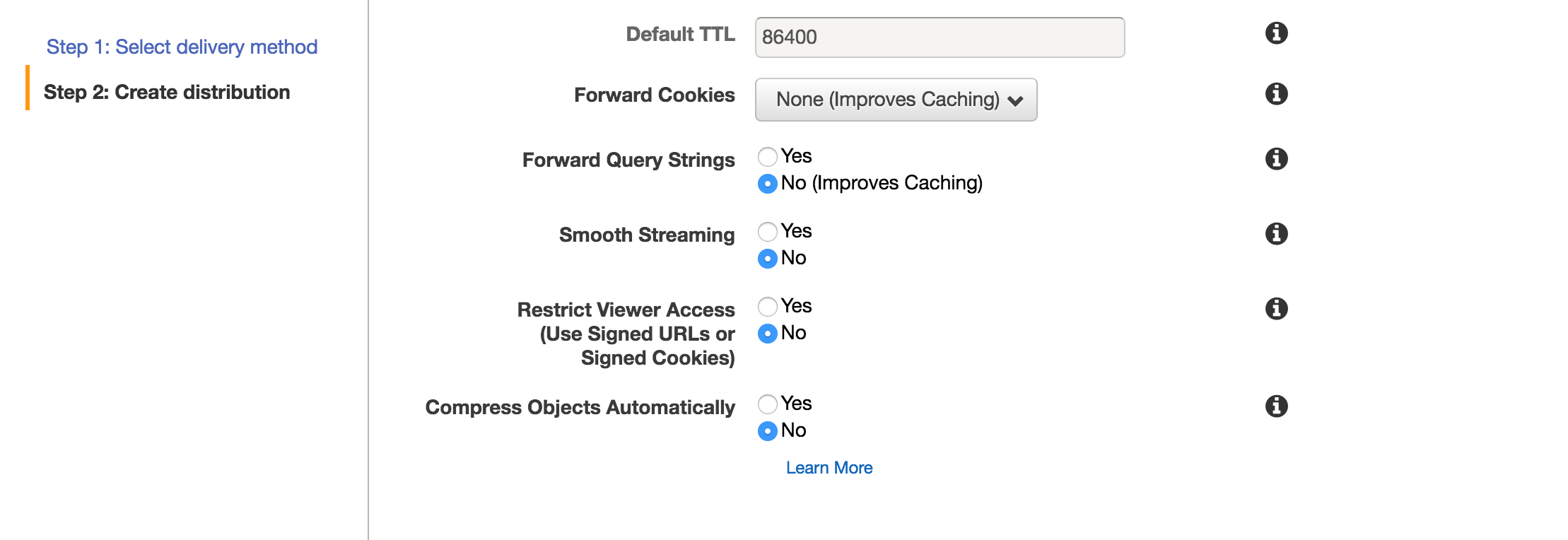
- 建立新的 Distribution,由於我們使用 S3,目的只是用來存放各種靜態檔案(CSS, js, image, etc),用於網頁服務,所以選擇 Web 類型


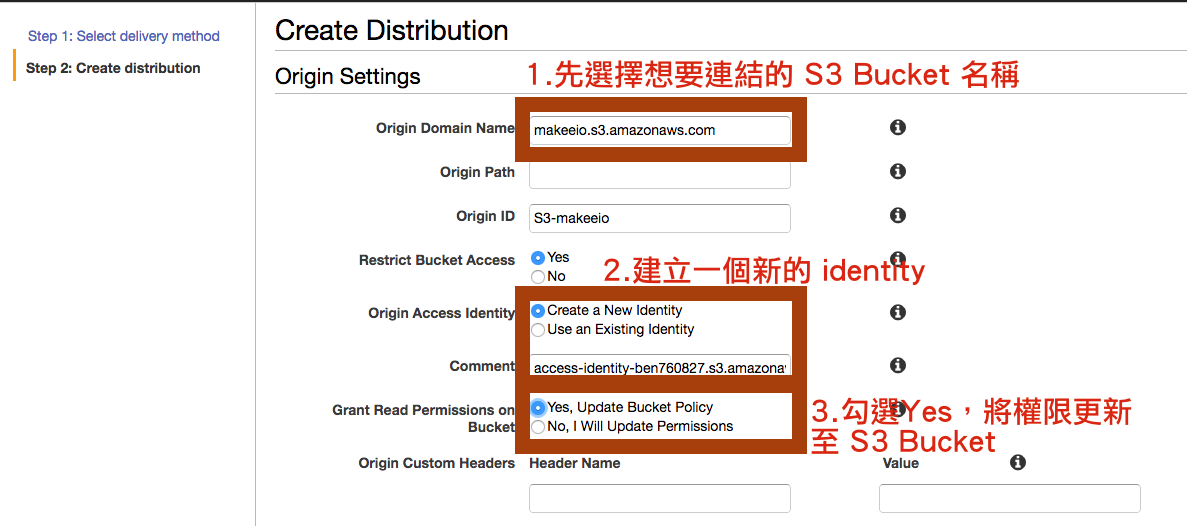
- CloudFront 相關設定,選擇需要連結的 S3 Bucket,建立新的 identity,並更新 S3 的 Policy



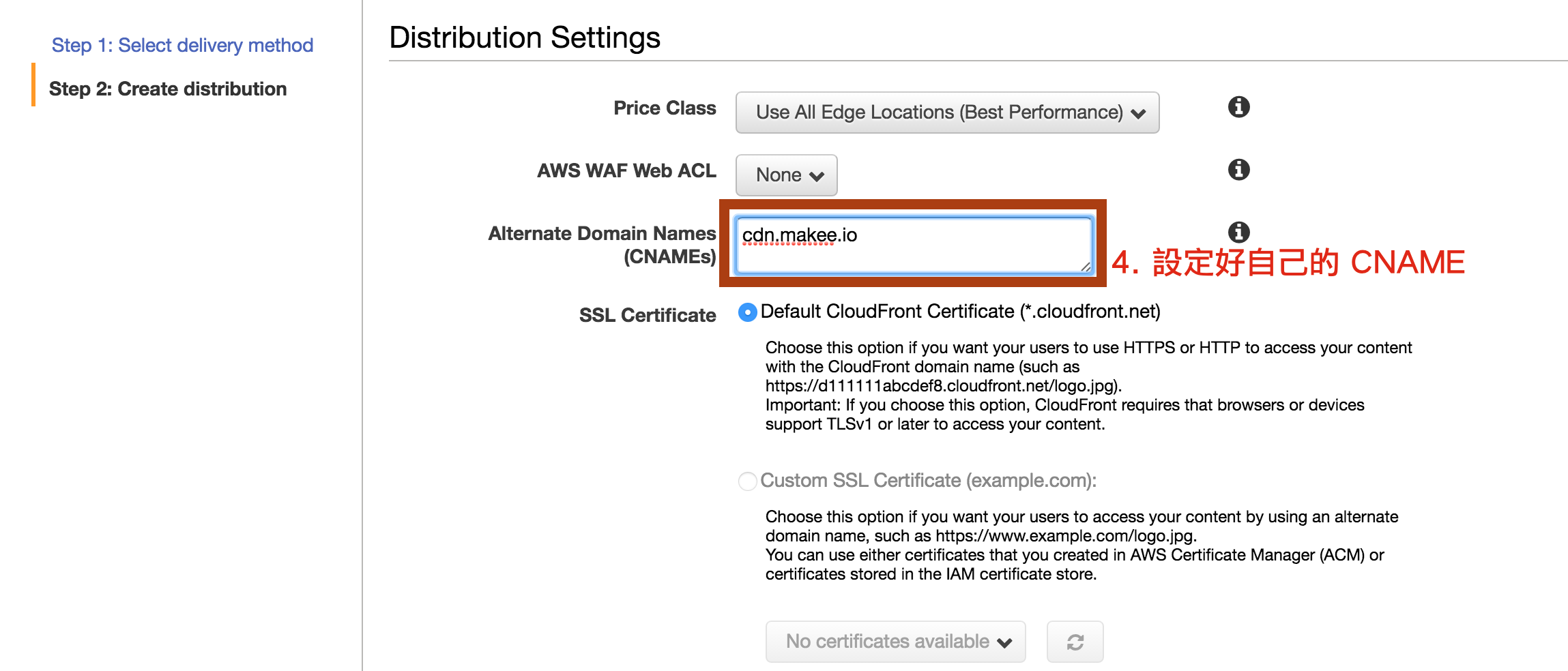
- 延續上一步驟將頁面拉到最下面,開始設定 CNAME(子網域),此步驟需要自行到原本申請 Domain name 的服務平台或是 DNS 網站託管平台,設定一個 Sub-domain,舉例來說,我的 Domain name 是 makee.io,這裡我會設定一個CNAME(子網域)為
cdn.makee.io
 該步驟設定完成後,即可按下
該步驟設定完成後,即可按下建立按鈕,之後會等待一段時間,大概15分鐘以上,狀態會從InProgress變成Depolyed,等待時間可以到 DNS 託管平台,設定 CloudFront 的 Domain name 至你的網域名稱 CNAME 內
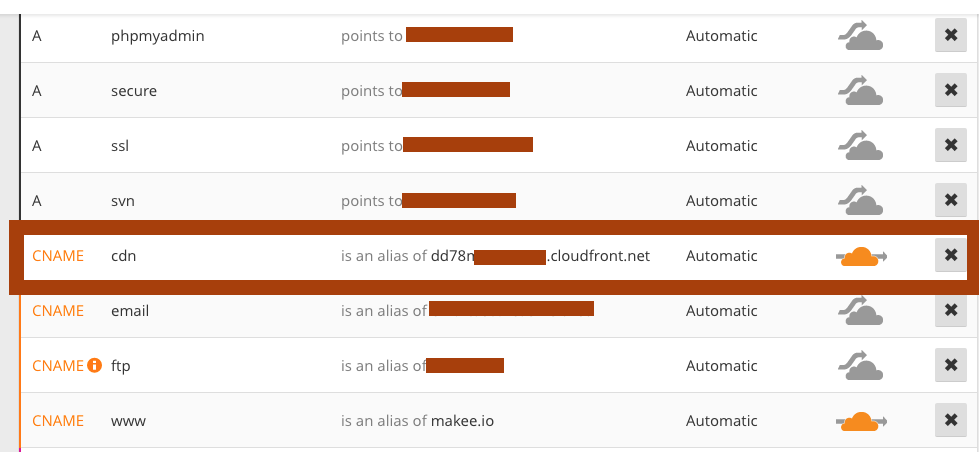
Step 4:設定 CloudFront 的 Domain name 至你的網域名稱 CNAME 內
舉例來說,我是透過 CloudFlare 做 DNS 託管,因此登入後我會新增一個 CHAME 叫 CDN,並指到 CloudFront 的 Domain name 
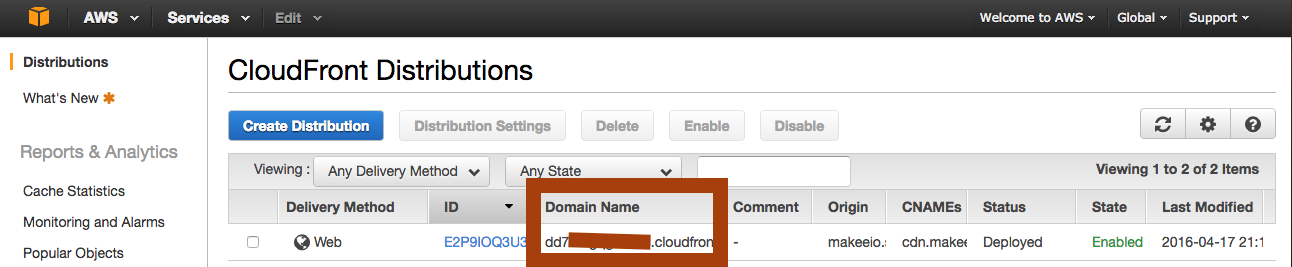
至於 CloudFront 的 Domain name 可以從原本的 AWS CloudFront 的設定頁面去查 
Step 5:確認 S3 Policy 更新
待所有的步驟都完成後,可以到 S3 功能設定頁面去查詢您的 Policy 系統是否有自動更新,正確的 Policy 要如下所示:
{
"Version": "2012-10-17",
"Id": "Policy1460898724403",
"Statement": [
{
"Sid": "Stmt1460898717969",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
},
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E22JN7BJJ7S1JM"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::your-bucket-name/*"
}
]
}
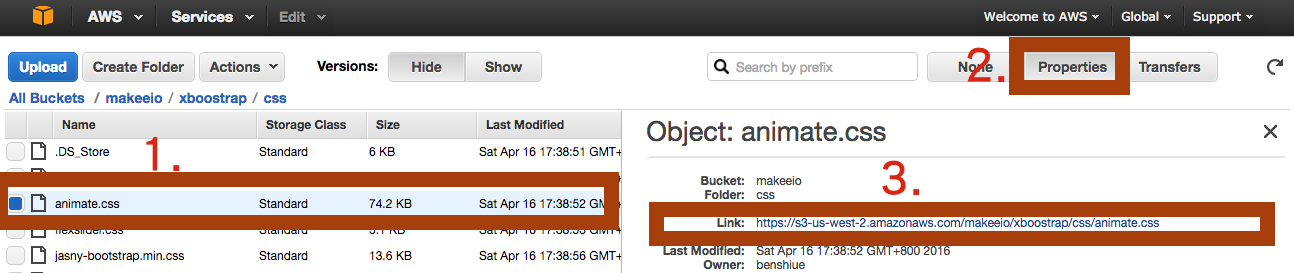
Step 6:測試上傳個檔案到 S3 ,並找出 S3 上的網址
例如我上傳 CSS 檔案至 S3 設定的 Bucket 內,可以透過 Properties 找出該檔案的連結  而由於我們已將 CloudFront Domain name 指到自己 Domain name 的子網域上,因此可將 S3 上檔案的 Link 由
而由於我們已將 CloudFront Domain name 指到自己 Domain name 的子網域上,因此可將 S3 上檔案的 Link 由https://s3-us-west-2.amazonaws.com/your-bucket-name/xboostrap/css/animate.css改成https://cdn.your-domain-name/xboostrap/css/animate.css

 QQ咨询
QQ咨询