Amazon S3上搭建网站
Amazon S3
AWS简单储存服务(Amazon S3)是亚马逊AWS提供的存储服务,一般用来存储图片,视频及备份文件等,但是用AWS S3也可创建静态网站(纯HTML的网站)。
你只需把静态文件(HTML文件)存放到AWS S3,就完成搭建一个静态网站的操作了。这就是AWS S3提供的Static Website Hosting功能。
你已经拥有99.999999999%耐久性(记住11个9的耐久性),静态网站了!或许比租用空间搭建一个静态网站的性价比,要高很多。
创建Amazon S3
1. 登录AWS管理页面
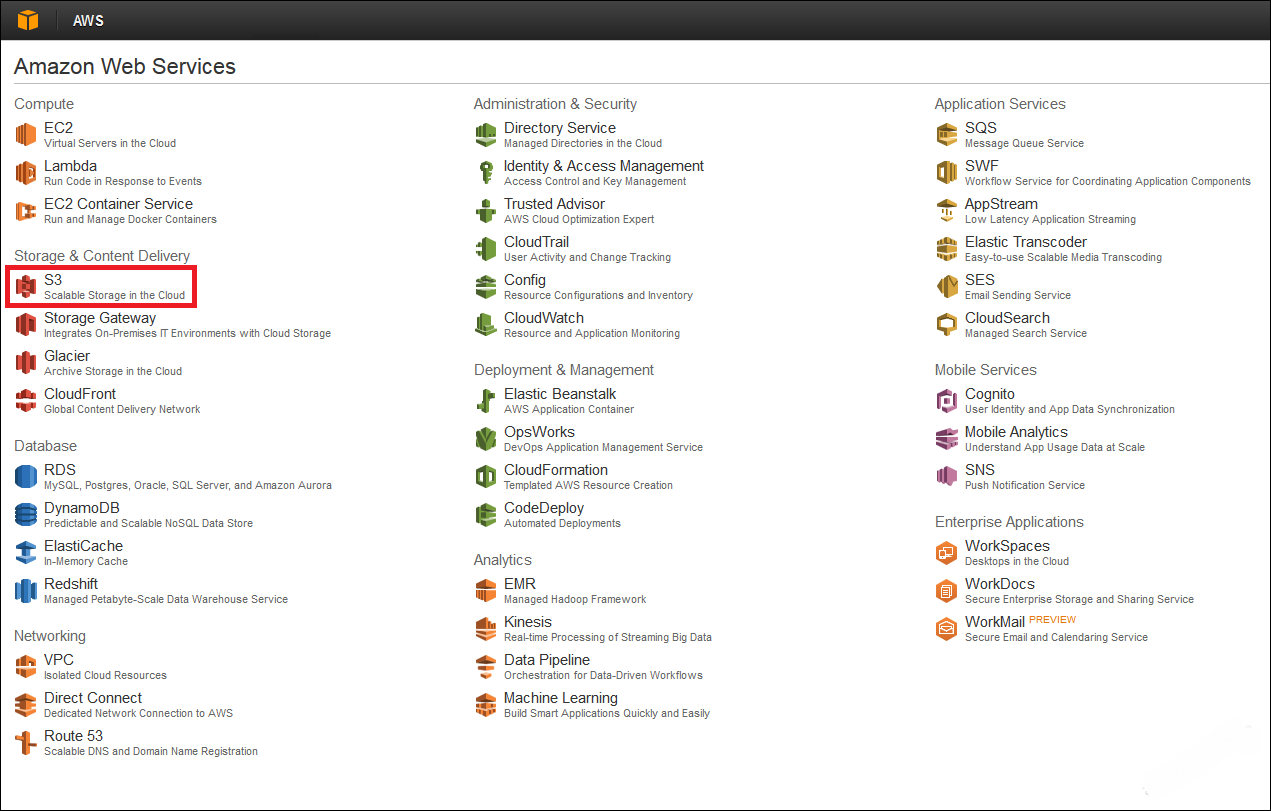
- 登录AWS管理页面
- 点击[S3]服务
2. 创建S3 Bucket
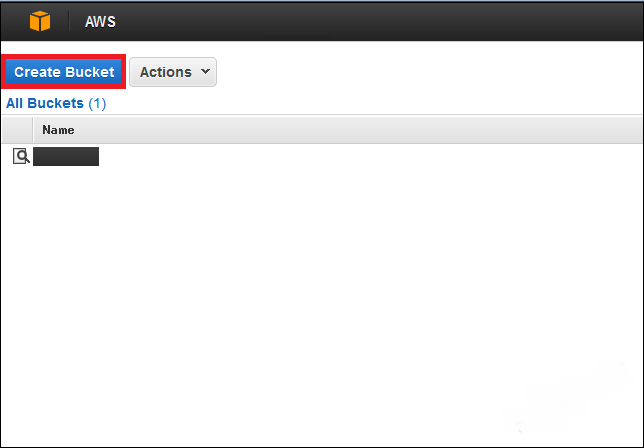
- 点击[Create Bucket]
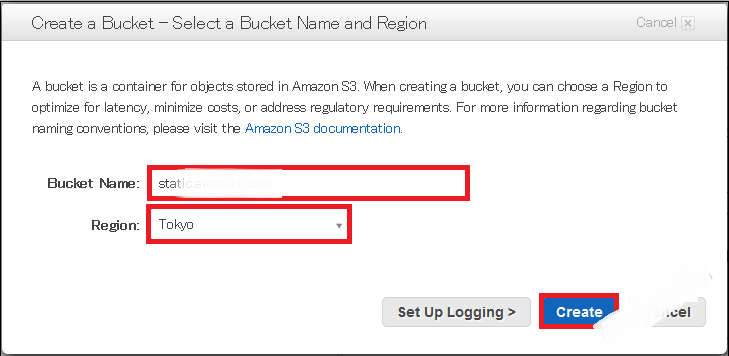
3. 填写Bucket信息
- [Bucket Name]填写static.awsgood.com
- 在这里[Region]选择东京(Tokyo)
以上几步点击,就已创建了Amazon S3。
配置Static Website Hosting
使用Amazon S3的Static Website Hosting功能,把Amazon S3变成静态网站。
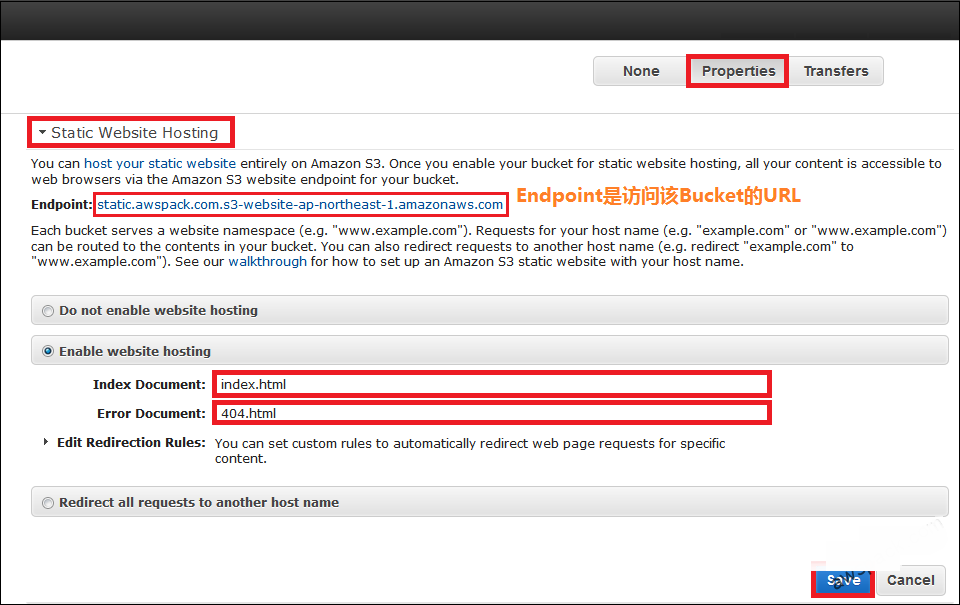
1. 激活Website hosting功能
- 选择该Bucket名
- 点击右上角的[Properties]
- 点击[Static Website Hosting]
- 勾选[Enable website hosting]
- Index Document填写index.hmtl
- Error Documnet填写404.html
- 最后点击[Save]
2. 添加Bucket策略
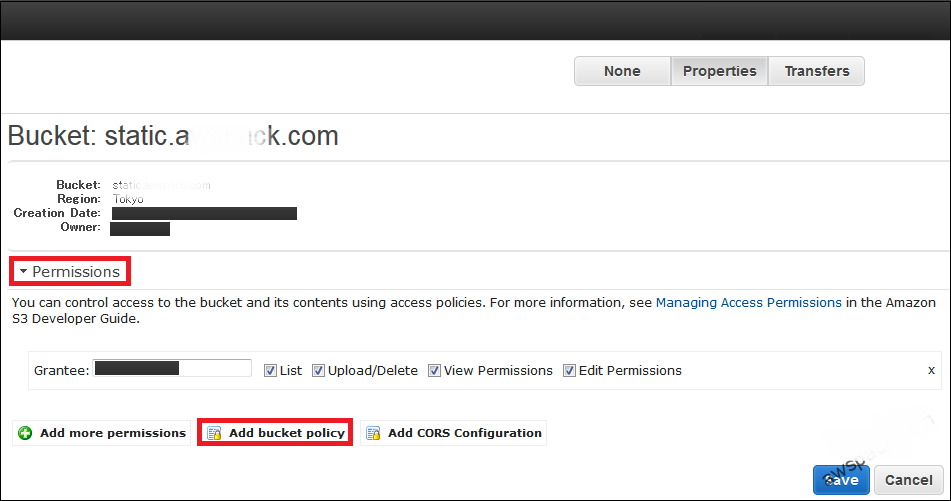
- 在[Properties]页面,点击[Permissions]
- 点击[Add bucket policy]
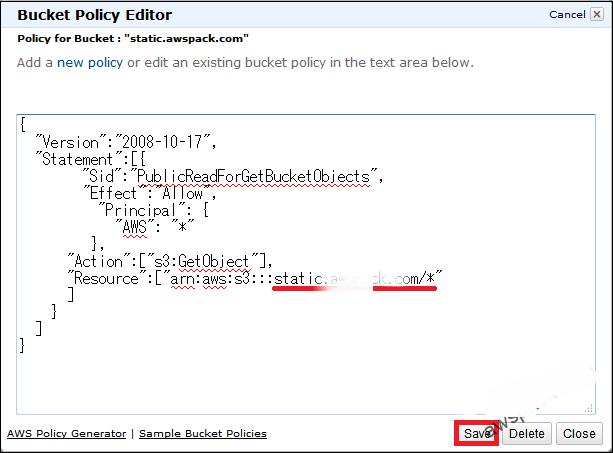
 在[Bucket Policy Editor]页面里添加以下内容之后,点击[Save]。
在[Bucket Policy Editor]页面里添加以下内容之后,点击[Save]。
static.awsgood.com适当的修改成自己的域名。
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::static.awsgood.com/*"
}
]
}
确认结果
把index.html及404.html文件上传到static.awsgood.com桶下面。往Amazon S3上传文件的图形界面工具可使用CloudBerry或Transmit等。
- Windows系统:CloudBerry Explorer for Amazon S3 -> CloudBerry使用方法
- Mac系统:Transmit
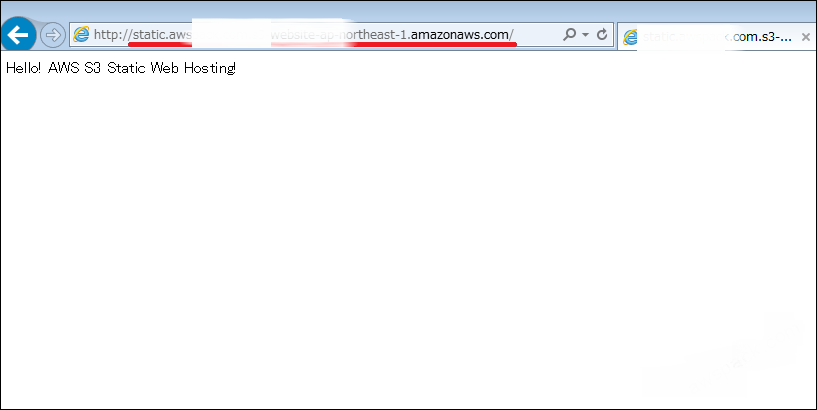
打开浏览器输入Endpoint。
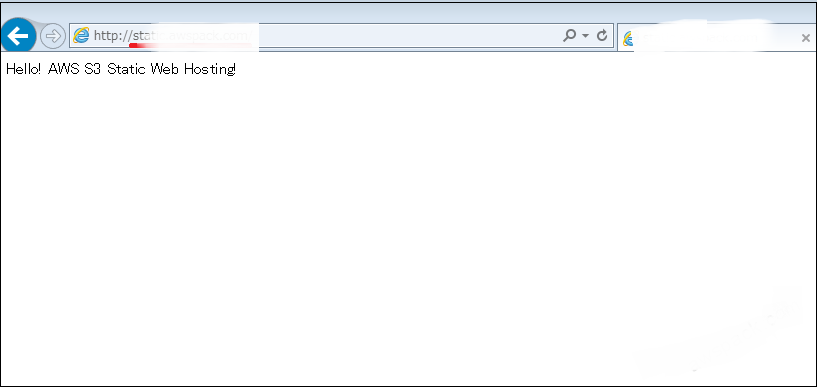
 确认到Amazon S3上创建的静态网站能正常访问。但是URL太长了我是肯定记不住,这时候可使用CNAME功能把域名指定为static.awsgood.com。
确认到Amazon S3上创建的静态网站能正常访问。但是URL太长了我是肯定记不住,这时候可使用CNAME功能把域名指定为static.awsgood.com。
下面简单介绍以下添加的CNAME内容。这样就可以使用static.awsgood.com这个二级域名访问Amazon S3上的静态网站。
- 别名(CNAME):static.awsgood.com
- 别名主机:static.awsgood.com.s3-website-ap-northeast-1.amazonaws.com
- TTL:3600
结语
简单的几个步骤就拥有了高可用性的网站(在这里不重复S3的高可用性了!),并再次体会到Amazon S3是亚马逊云服务当中非常重要的一个服务。
温馨提示:要使用一级域名在Amazon S3上搭建网站时,需结合Route53服务!

 QQ咨询
QQ咨询