新手教程-如何在 Amazon AWS 上搭建和部署网站
亚马逊 AWS 介绍
亚马逊服务:
1. EC2: 亚马逊弹性云计算(Elastic Compute Cloud)。其实就是个虚拟主机。有多种操作系统可选。本文基于Linux系统
2. RDS:Relational Database Service,数据库
3. CloudFront:类似CDN的东西,网站前端加速。
后台环境:
1. Apache: Web 服务器。可通过 yum 安装
2. PHP: PHP, PHP-MySQL 扩展, phpMyAdmin。均可通过 yum 安装
3. MySQL: mysql, mysql-server, mcrypt 扩展, mbstring 扩展,均可通过 yum 安装
4. SSH:EC2内置,可通过yum安装
5. Subversion:subversion, mod_dav_svn 可通过 yum 安装
6. WordPress:这个是用于测试后台、数据库连接是否正常以及测试各地连接速度用的。对于国内个人博客来说,用亚马逊主机搭建成本太高。
前端工具:
1. 主机终端工具:Bitvise SSH Client (Tunnelier ),或 Putty
2. SVN 客户端工具:TortoiseSVN
3. 代码编辑工具:Notepad ++, PHP 插件,SVN 插件,……
一步、申请、设置 AWS 服务
简单来说,AWS (Amazon Web Service) 提供了一整套基础设施和服务,使“建站”这件事变得轻松愉快。
你 可以利用AWS构建博客主机,云存储(比如DropBox),手游数据中心,公司门户等等几乎所有你能想到的需要网络服务的场景。作为一个入门介绍,我们 从 WordPress 开始,因为 WordPress 几乎包含了入门级站点的全部需求元素:服务器主机,PHP运行环境,数据库,前端页面等等。不得不多说一句,对于个人博客来说,如果经济性是首要考量因 素,AWS 并非首选,大量专业博客虚拟主机以非常低廉的价格提供给低访问量的博客站长。AWS的入门套餐价格也远比入门级博客主机价格高许多,当然,性能和容量也大 许多。在决定是否选用AWS提供服务前,有必要对自己的业务量有个初步估算。
好在 AWS 对于初次注册的用户提供了为期一年的免费套餐,足以应对一个中等大小的博客站点(甚至多个)持续运行一年时间。我们就从这个免费套餐开始入门的学习。(但在使用中需要注意不要超过使用限制,不然钱会被直接扣掉)
免费套餐的详细说明请参见官方介绍:
点击进入:亚马逊AWS中文主页
点击进入:亚马逊新手套餐介绍页
另外,AWS 有遍布全球的数据中心,而且,即使你的主机设置在美洲,也可以用 CloudFront 服务来进行全球加速。不过 CloudFront 服务似乎并未包含在免费套餐中。建议在创建主机时,选择日本节点,从大陆访问的速度还算不错。
有消息称亚马逊正在计划在中国大陆部署数据中心,并有望在2013年年底前正式上线。非常令人期待啊。
第一步:注册账号
在开始前,请先准备一张双币信用卡。
AWS 账号就是你的 Amazon 账号 (注意,不是 amazon.cn 而是 amazon.com)。若之前没有amazon账号,请直接去 www.amazon.com 注册。如果不想用AWS服务,这个账号还可以用来在美国亚马逊海涛心仪的商品。
然后开通 AWS 服务:打开页面 亚马逊新手套餐 ,点击“免费试用”,跟随向导注册服务。所有的个人信息按照真实信息填写即可,中间会验证手机,验证信用卡。验证手机会收到一个英文电话,根据提示输入验 证码,注册向导会自动继续。信用卡验证过程中会有一笔1美元左右的扣款,理论上会在最终账单中退还。注意你的信用卡必须是有效期内,在一年免费期结束后, 如果继续使用,会按照选择的付费方案进行支付。如果免费期结束不想继续使用,关闭所有服务即可,不会产生任何额外费用。
注册过程如果有选择付费方案(定价模型),请选择“按需付费”。大意就是,用多少付多少,不用就不付。对于实验性质尝试,这种方案很合适。
第二步:创建主机
主机是一切服务的基础。当然,如果你不需要运行自己的程序,只需要一个数据中心,这一步也可以省掉。比如手游客户端需要的数据库,通信等的。既然我们需要一个网站,那么一个主机是必须的。
亚马逊的主机有个很拉轰的名字:“亚马逊弹性云计算”(Elastic Cloud Compute, 简称 EC2)。用亚马逊自己的话说,它的优势在于:弹性,完全控制,灵活,可靠,安全,与AWS其他服务轻松配合,经济实惠,轻松入门。详细介绍参见: EC2概述
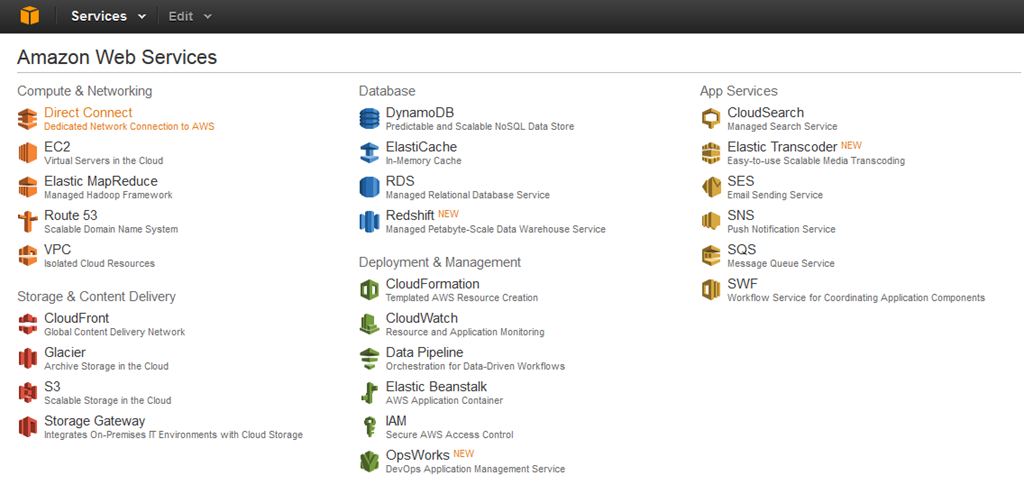
现在,我们已经有了一个AWS的账户,立刻进入AWS控制台,会看到这样的界面:
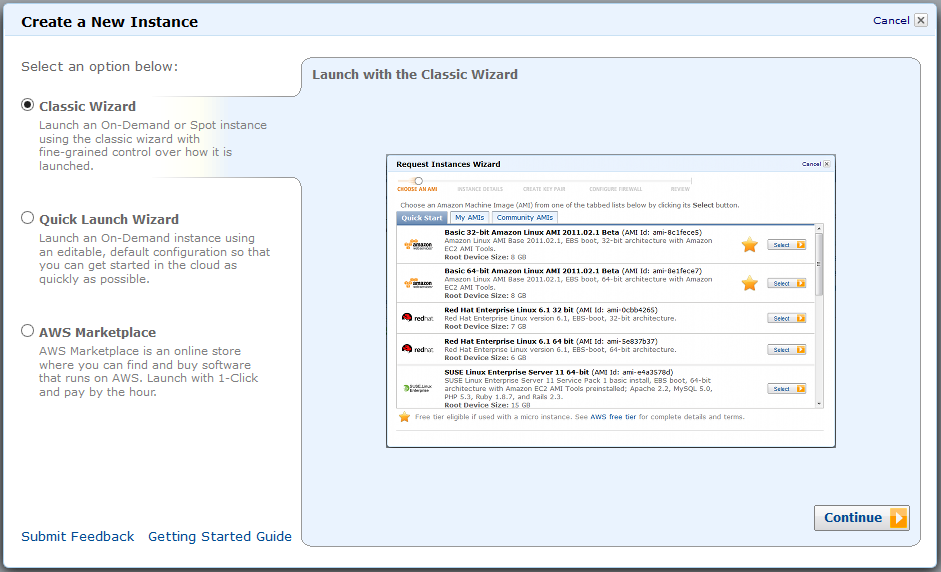
 进入 EC2 面板,点击 “Launch Instance”来创建第一个实例。会看到这样的对话框:
进入 EC2 面板,点击 “Launch Instance”来创建第一个实例。会看到这样的对话框:
选则 classic wizard 进入即可。然后会进入操作系统选择界面,支持Linux和Windows系统。作为服务器,建议选择Linux系统。同时,标记星号的表示包括在免费套餐中,选择这些系统不会产生额外费用,其他的会按照标准定价收费。
我这里选择的是Amazon Linux AMI。AMI 预置了若干常用包,很方便。
下一步会选择实例数量和类型。注意,收费方式中的一年720小时时间,是按实例分别计算的。720小时足够单实例持续运行一年,两个实例就是半年。这里作为测试,保持默认1,实例类型一定要确认是 微型(T1 Micro),其它类型均不包括在免费方案中。
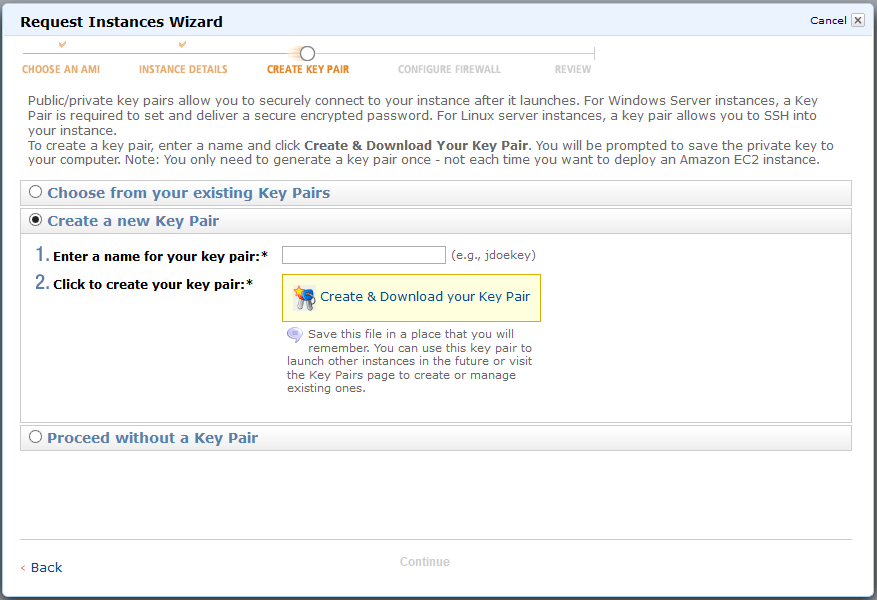
后 面两页使用默认设置即可。进入到Tags设置,这一页只是用来标识主机信息的,你可以填一个好记的名字。然后继续,进入关键的一步,生成 Key-Pair。这个 Key-Pair 是后面所有操作的基础,生成后一定要保存在一个安全的地方。页面如下,输入一个好记的名字,点击“Create & Download”,下载完成后点击继续。
下一步,会要求设置防火墙。初始设置会有两个默认安全组,任选一个或新建一个,默认打开80(http)和22(ssh)端口确保我们可以SSH连接服务器进行管理操作,以及通过浏览器访问Web服务。安全组之后随时可以增删编辑。
至此,EC2实例设置完毕,点击“Launch”,回到AWS控制台,EC2的面板会显示刚刚创建的实例,注意“状态”一栏,当它由“Pending”变为“running”后,EC2实例就正常运行,可以进行后续操作了。
第三步:绑定IP地址,绑定域名
EC2实例默认只有私有IP和一个动态的公开IP地址/域名。如果需要使用我们自己的域名,则需要一个静态IP,并将我们的域名指向这个IP。
如何申请域名就不多说了。只说如何绑定。
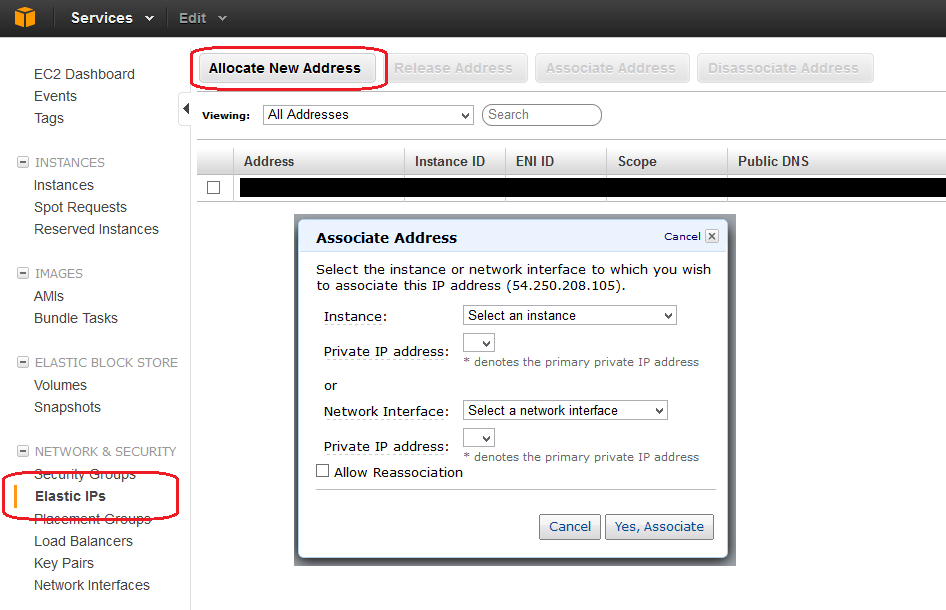
首先,进入EC2控制台,在左侧导航栏选择 Elastic IP,申请一个新的IP地址。
得到新的IP地址后,将它绑定到刚刚生成的EC2实例。然后将我们希望使用的域名解析到这个IP地址即可。很简单。不过需要注意的是,如果你申请了一个IP而没有使用(绑定到一个可用实例),亚马逊是会罚款的哦,它会直接出现在你的账单里。
完成IP申请后,需要编辑安全组,使这个IP地址可以访问3306端口,这是为了之后我们的主机可以访问RDS实例。
第四步:创建RDS实例
建网站必须有个数据库。比如wordpress。
通常php网站最常用的数据库就是MySQL。我们有两个选择,一个是直接在EC2主机安装部署一个MySQL服务,另一个是使用RDS。自行安装的好处是在业务量不大的情况下,不会产生额外费用。RDS的好处是,无需操心安装,备份,负载等问题,并且很容易扩容。
我们后续两种数据库的使用都会介绍。这里既然我们已经在AWS控制台了,就先创建一个实例以备后续使用。
首 先,在主控面板选择 RDS 进入,点击 “Launch a DB Instance”来开始创建数据库实例。向导第一步会要求选择数据库引擎,果断选择 MySQL 进入下一步。向导第二步询问是否用于生产,标题是“Do you plan to use this database for production purposes?”,好吧,我也不知道这是什么玩意儿,不过按说明,这种类型会要求使用 Multi-AZ (多区域部署),是不包含在免费计划中的。选择“No”进入 Step 3.
Step 3,许可证模型选择默认 GPL,数据库版本默认,数据库类型“DB Instance Class”选择“db.t1.micro”(微型,免费套餐),空间分配填写20G,足以应付中小型应用。然后填写实例名称,主用户名,密码等等。完成后进入下一步。
Step 4,这一步比较关键,数据库名填入并记录,其他项保持默认,关键是最后一栏,安全组,选择刚刚我们在创建EC2实例时设定的安全组(打开3306端口),然后进入下一步。
Step 5,备份设定。这个很简单,根据需要设置下就好了。这里设置好之后,我们就不用再操心数据库备份的事儿啦。
最 后又一个摘要页面,检查无误后,点击“Launch Instance”,数据库实例开始创建。这个过程比EC2实例创建的要慢,耐心等待5到10分钟直到 Status 变成绿色文字“available”。点击该实例详情,找到“Endpoint”,这个地址就是我们将来在配置数据库连接时的主机名。
至此,建立一个简单网站的AWS服务创建和初始化工作全部完成,下一篇,我们将使用SSH连接来安装我们网站的一切。
二步、安装、配置软件,启动网站
现在,我们已经有了一台EC2主机,具备了基本的硬件环境。下面,开始软件环境的配置。
第一步:连接服务器
后面所有的一切,都需要在SSH终端窗口操作。首先,我们需要一个SSH客户端。PuTTY是很常用的工具。这里我们选用 Bitvise SSH Client。这个软件之前叫做“Tunnelier”。软件可以在 这里下载。
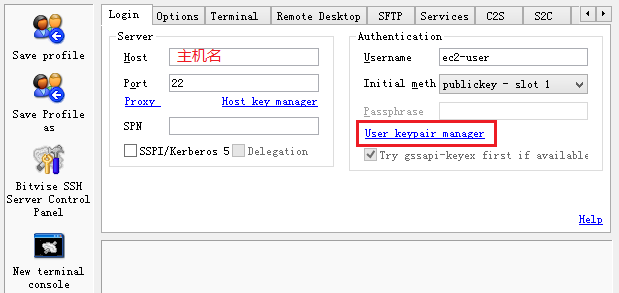
下载好后安装,在SSH这一栏填入必须的信息。主机名按实际地址填写,username填ec2-user(EC2默认用户名),在 User Keypaire manager 这里导入之前申请EC2过程中保存的Key Pair 文件(.pem格式)。这里Bitvise Client 的好处就体现出来了,PuTTy无法直接使用AWS格式的KeyPair文件,需要做一次转换,而Bitvise可以直接导入。导入后,选择 Initial Meth中导入的key的栏位,一般是 Slot 1,根据实际情况填写即可:
填写好后,点击Login,第一次回弹出一个确认窗,是否接受认证信息,点击确认,一切正常的话登陆成功后左侧导航栏会出现 “New terminal console”, “New SFTP Window”。点击 new terminal console,熟悉的Linux终端提示符就出现了。后面所有的命令行操作均在这里进行。
实际上,所有的操作均可用sudo命令来执行。如果不需要用SFTP向系统文件中上传文件,没有理由直接root登录。后面会介绍用SVN部署代码的方法,除了一些特殊情况,SFTP基本上不怎么需要了。
第二步:安装基本服务:Apache、PHP、MySQL
作为一个基本Web网站,我们需要至少这三样东西:Apache,PHP以及 MySQL。实际上数据库我们将来会使用 RDS提供的MySQL实例。不过这里还是从安装本机版本逐步开始。
依次输入下列指令,安装Apache,MySql,PHP 以及必备扩展库,启动服务,设置 MySQL主密码。
// 安装 apache
yum install http
// 安装 PHP 及必备支持库
yum install php libmcrypt libmcrypt-devel php-mcrypt php-mbstring
// 安装 php-mysql 扩展
yum install php-mysql
// 安装 mysql
yum install mysql
yum install mysql-server
// 设置 MySQL 主密码
mysqladmin -u root password ‘<the password>’
// 启动服务
service httpd start
service mysqld start
按照提示完成安装后,在浏览器输入主机地址,这时应该会看到Apache的默认欢迎页,表示我们的基本Web服务器开始运行了。
第三步:安装phpMyAdmin
phpMyAdmin 用来管理后台MySQL数据库。首先,我们从官方网站下载,然后解压缩。移动至Web根目录并重命名为 “phpMyAdmin”。因为刚刚下载的文件夹解压后是保护版本号等信息的。
wget http://sourceforge.net/projects/phpmyadmin/files/latest/download
unzip download
mv <unzipped folder name> /var/www/html/phpMyAdmin
rm download
解压之后,删除下载的文件。
现在,赋予phpMyAdmin目录正确的权限。首先坚持Web服务器的用户
egrep ‘User|Group’ /etc/httpd/conf/httpd.conf
这里会列出如下信息,默认应该是 apache,如果不是,以列出的为准。
User apache
Group apache
执行如下命令设置权限:
useradd phpmydmin
passwd phpmyadmin
cd /var/www/html
chown –R phpmyadmin.apache phpMyAdmin/
然后,创建配置目录并设置权限
cd phpMyAdmin
mkdir config
cp config.sample.inc.php config/config.inc.php
chown –R phpmyadmin.apache config/
chmod –R o+rw config/
完成后重启服务。
service httpd restart
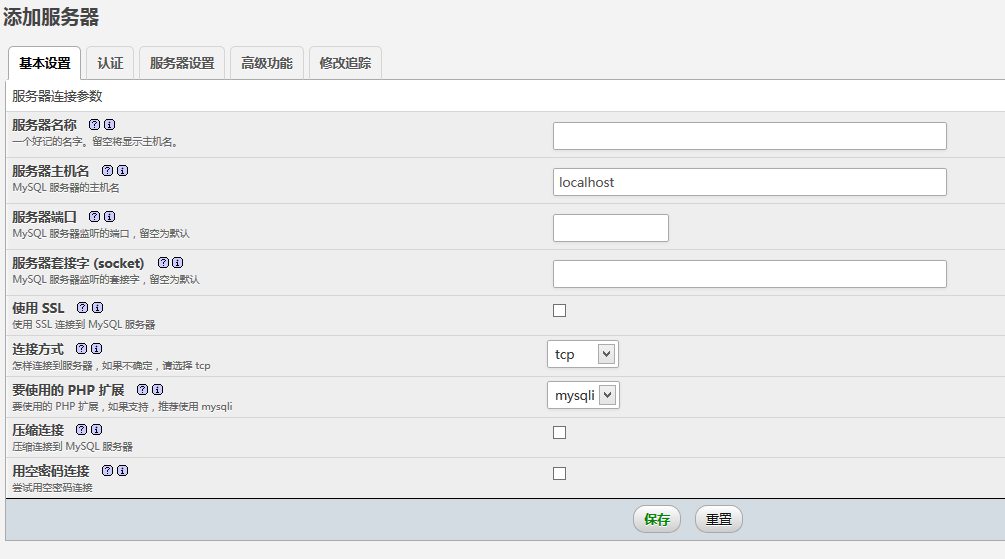
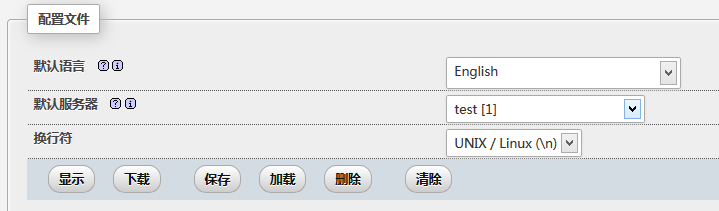
然后用浏览器打开 http://<host>/phpmyadmin/setup,管理界面就显示出来了。点击“新建主机”,输入主机名,主机地址(默认 localhost),点击”认证“,选择”config“认证方式,输入数据库用户名和密码。点击保存。
完成后的的关键一步是,回到setup概要页后,注意要保存配置文件:
在这里保存后,所有的设置在真正回写到配置文件中。现在,在浏览器打开 http://<host>/phpmyadmin,登录进入数据库管理后台。如果成功的话,出于安全考虑,我们要删除配置文件和setup目录。
cd /var/www/html/phpMyAdmin
mv config/config.inc.php ./
rm –rf config/
rm –rf setup/
至此,phpMyAdmin配置完成。另外,为了快速开始,我们在认证方式中选择config方式。建议采用cookie方式连接。这里暂时不多做介绍。
另外,我们之前设置的RDS数据库,也可以加入phpMyAdmin进行管理。只要新增一个服务器,将上一篇中配置的RDS的“Endpoint”作为主机名填入,接着填写好对应的管理账号密码即可。
第四步:开始第一个 WordPress 网站
此类教程网上铺天盖地,这里只做简单描述。
首先,下载,解压,设置权限。
cd /var/www/html
wget http://wordpress.org/latest.zip
unzip latest.zip
chown –R apache.apache wordpress/
chmod –R 755 wordpress
然后,在浏览器中打开 http://<host>/wordpress 。熟悉的 wordpress 初始化页面出现了。按照之前设置的数据库用户名密码填写,根据向导完成后,一个 wordpress 页面就出现在我们眼前。
现在,本地MySQL环境测试正常。我们把它的后端数据库迁移到 RDS。同样,只需要编辑 WordPress配置文件,修改主机名,DB名,用户名密码即可。
第五步:虚拟主机,域名绑定,以及一点收尾工作
对于Apache的设置,有两件事需要做。第一,出于安全性考虑,应禁用目录浏览。第二,为便于使用(或其他目的),我们需要在同一主机上host多个网站。这些工作都可以通过编辑 Apache 配置文件完成。
首先,用 vi 打开 /etc/httpd/conf/httpd.conf ,找到如下段落:
<Directory “/var/www/html”>
Options Indexes FollowSymLinks
</Directory>
删除”Indexes“即可,就禁用了 Web 主文档目录及所有子目录的目录浏览操作。也可对特定目录做此操作。
编辑虚拟主机。首先,需要找到这一行(通常在靠近结尾处)
NameVirtualHost *:80
解开注释。然后在末尾按需求添加段落,比如我们有一个域名 www.awsgood.com,让它指向我们刚刚创建的wordpress站点:
<VirtualHost *:80>
ServerName www.awsgood.com
DocumentRoot /var/www/html/wordpress
</VirtualHost>
现在,保存,退出,重启 apache。在浏览器输入 www.awsgood.com , Enjoy it!
最后,我们不再需要本地 MySql Server,把它删除。
yum erase mysql-server
MySql 保留,用于在本地执行一些 MySql 指令。
至此为止,在AWS运行一个web网站的基本工作就做完了。
三步、开发及部署环境
服务器已经搭建好,网站也开始运行了。那么如何方便地部署代码呢?
最基本的方式,就是使用 SFTP 向网站目录直接部署。这种方法的缺点是版本控制不便,在上传时也无法方便的比较代码变化。
用SVN来部署是一个很好的选择。
SVN 本身是一个服务,我的选择是使用 Apache 的 SVN 模块来访问,不必单独启用SVN服务。
第一步:确保 Apache 正确安装和配置
详情参见前文,这里假定 Apache 服务已正确安装,运行无误
第二步:安装 subversion
// 安装 subversion
yum install subversion
// 安装 apache subversion 模块
yum install mod_dav_svn
// 检查 svn 安装
svn –version
第三步: 配置 apache 上的 subversion
Apache 中 subversion 配置文件: /etc/httpd/conf.d/subversion.conf
用 vi 打开该文件,找到如下被注释掉的部分,打开
<Location /repos>
DAV svn
SVNParentPath /var/www/svn/repos
AuthType Basic
AuthName “Authorizion realm”
AuthUserFile /etc/svn-auth-conf
Require valid-user
</Location>
这一行:
SVNParentPath /var/www/svn
改成:
SVNPath /var/www/svn/repos
“/var/www/svn/repos”是你SVN库的存放位置,可根据情况修改。
<Location /repos>表示在url地址是 http://<hostname>/repos 时访问的就是库 /var/www/svn/repos 。
AuthUserFile /etc/svn-auth-conf指明了svn帐户文件是/etc/svn-auth-conf 。
注意:在默认的 subversion.conf 文件中,以上代码段是包含在如下标签中的。这个标签表示,仅对“写”操作进行权限控制。这里的SVN服务是用于内部部署代码而不是用于开源项目,显然,应 该对“读”操作做同样的限制。因此,这个标签行的注释开关应保持关闭。
<LimitExcept GET PROPFIND OPTIONS REPORT>
</LimitExcept>
第四步:建立subversion帐户
subversion自己对帐户进行管理,所以要客户端要访问它必须使用subversion帐户进行登录。
// 创建第一个帐户
htpasswd -cm /etc/svn-auth-conf <username1>
// 创建更多其它帐户(注意参数)
htpasswd -m /etc/svn-auth-conf <username2>
第五步:建立subversion仓库
cd /var/www/svn
svnadmin create repos
chown -R apache.apache repos
第六步:测试Subversion工作
// 重启 apache:
service httpd restart
任何时候,改动过配置文件,均需重启服务使改变生效。
在浏览器中输入 http://<hostname>/repos 应该可以看到(会提示身份验证):
repos – Revision 0: /
————————————————————–
Powered by Apache Subversion version 1.7.10 (r1485443).
打开本地SVN客户端(我这里用的是tortoiseSVN),输入地址,提示用户名密码时按之前的设定输入,一切无误的话应该可以列出代码库。至此Subversion服务配置完毕
第七步:配置SVN自动部署最新代码至网站目录
Subversion 的钩子脚本是一种事件触发机制,当SVN系统执行到某些预定义事件时,触发一些预定义动作。其中,post-commit 事件就可用于自动部署。简单来说,在 Web 目录 checkout 特定代码库,然后设定当 svn 提交完成时,自动更新 web 目录。我们可以这样来设置 svn 库:首先建立工作分支和发布分支,工作分支稳定后,合并最新代码至发布分支(提交前核对更改),代码提交完成后,server端的post-commit 脚本从发布分支自动更新web目录。
具体来说,比如我们的网站目录在 /var/www/html/MyWeb, 首先,用如下命令 checkout 代码库:
svn checkout <repos url> /var/www/html/MyWeb –username <username> –password <password>
然后,创建脚本
cd /var/www/svn/repos/hooks
cp post-commit.tmpl post-commit
vi post-commit
将 post-commit 的内容改为:
export LANG=en_US.UTF-8
SVN=/usr/bin/svn
WEB=/var/www/html/MyWeb
${SVN} update ${WEB} –username <username> –password <password>
第一行 export … 是为了避免编码错误,可根据服务器设置调整,保持和服务器编码一致即可。
第二行是svn命令行位置
第三行是checkout的代码库位置,需要用chown将该目录权限授予apache用户
第四行是实际执行的命令。
保 存post-commit, chmod a+x 使其可执行。然后手工执行进行测试。如果出现保存密码的提示,则需要修改设置避免该提示出现,否则客户端提交代码会失败(因为客户端没有当提示出现选择 yes/no的机会)。首先将配置文件拷贝至apache的home目录,然后修改:
cp -r /root/.subversion/ /var/www/
vi /var/www/.subversion/servers
修改如下字段即可:
store-plaintext-passwords = no
store-passwords = no
现在一切就绪,使用客户端工具提交代码测试,检查Web目录是否同步了更改。
至此,配置工作完毕。

 QQ咨询
QQ咨询