设置 WordPress + AWS WAF 细节问题
尝试将 AWS 托管服务应用于 WordPress
WordPress 作为 Web CMS 有着不可动摇的地位,但虽然它是一个方便的 Web 框架,可以让你轻松启动和操作网站,但它存在安全漏洞和性能低下的问题,我不得不说我有它。 。
此次,作为Wordpress管理页面的安全措施,我们将尝试结合使用AWS托管服务WAF(Web应用防火墙)和CDN(Centent Delivery Service)服务CloudFront来提高Wordpress的安全措施和访问速度。我会试试看。
在使用 AWS 托管服务之前,首先让我们了解通过使用“.htaccess”限制访问可以做什么,这可以在 WordPress 或 HTTP 服务器端处理。
HTTP服务器(Apache)端的简单访问限制
这种在 HTTP 服务器 (Apache) 端使用“.htaccess”文件的对策是一种简单的措施,即使不是 AWS 环境,也可以在大多数 Web 服务器环境中实施,因此作为最低限度的安全措施,它可能是有效的对于Wordpress。
“.htaccess”文件是基于Apache的HTTP服务器特有的访问控制方法,因此在nginx等其他环境中,必须根据这些访问控制方法进行设置。 使用nginx的人应该有一定的技术水平,所以自己用nginx设置替换“.htaccess”文件的内容应该不难。 将“.htaccess”文件的内容转换为 nginx 规范 顺便说一句,还有一个 Winginx 转换服务,可以 ,因此您可能需要使用这些工具。
需要在“.htaccess”文件中写入访问控制项,但许多网站没有具体说明如何限制对Wordpress管理屏幕登录页面的访问以及如何限制远程过程调用(RPC)。各种描述方法已经介绍过,这里不再赘述。
当个人用户在家中访问时,根据提供商合同的类型,IP 地址将由 DHCP 分配一个临时全局 IPv4 地址,或者单个 IPv4 地址将由多人共享。 在这种情况下,很难限制使用 IPv4 地址的访问。
对于 IPoE 和 Nuro,最可靠的方法可能是使用 IPv6 地址前缀限制访问。 提供商分配的56位或64位IPv6前缀几乎是固定的,因此在可以使用IPv6的环境中这是一种有效的方法。
WordPress 顶级目录中的“.htaccess”文件的内容将如下所示。
除了在 HTTP 服务器 (Apache) 端使用“.htaccess”文件进行简单的访问限制外,还有使用 BASIC 身份验证和管理屏幕访问限制的 Wordpreess 插件(如果您要运行它),看来你可以采取更明智的安全措施。
尝试使用 AWS 托管服务 WAF、CloudFront
最简单、最容易的配置是仅使用AWS EC2服务器实例构建LAMP环境并托管和运行Wordpress,但这种配置需要具有一定性能的EC2实例,从性价比来看是相当糟糕的。
当使用AWS等云服务时,使用云的最佳实践是结合云提供的各种托管服务,以最小的成本尽可能有效地构建和运营系统。 幸运的是,很多Web工程师和应用工程师都在使用AWS,并且在全球范围内积累了一定的实践。
这次,我将借鉴这些实践,有效利用AWS托管服务,实际上线一个Wordpress测试站点,并验证其安全性和实用性。
对于使用WordPress的网站来说,Wordpress的执行环境配置的是LAMP,因此不可避免地存在大量的开销,网站的性能可以说是相当差。 WordPress 的性能不佳对于个人网站来说并不是一个大问题,但它使公司和组织处于相当不利的地位。 特别是对于注重SEO的网站,加快网站速度是不可避免的,因为速度慢的网站可能会得到Google等搜索引擎的较低评价。
就WordPress而言,由于其结构的原因,很难通过使用负载均衡器或组合容器等方式分配负载来配置它,因此有很多情况使用CDN服务CloudFront来加速Web访问。 然而,CloudFront 和 WordPress 的这种组合在 WordPress 端存在很多设计缺陷和限制,需要付出很大的努力才能成功地将 WordPress 与 CloudFront 集成。
尝试将 WordPress 与 CloudFront 结合起来
为了尝试 CloudFront 和 WAF 服务,我决定在不同的环境(不同的域)中准备该网站内容的克隆。 这次,我们推出了一个名为“https://y2tech.net/blog/”的测试网站。 在此验证期间,通过VPC安全组或Apache的“.htaccess”文件进行访问限制,防止一般用户或网络爬虫的访问。
前人已经提供了很多在 CLoudFront 下运行 WordPress 的设置示例,因此我将介绍一些可能有用的链接。
- ・“ 使用 CloudFront 分发 WordPress 网站 ”Ichiro_Tsuji(IoT.kyoto) [2016/02/08]
- ・“ 关于在 CloudFront 下运行 WordPress 时遇到的各种问题的故事,第 1 部分 ” kunitaya (quad Inc.) [2018/02/09]
- ・『 CloudFront + WordPress 构成の必须设定 』 Oji-Cloud [2021/01/03]
- ・“ 使用 CloudFront [CDN] 缓存并加速在 AWS 上构建的 WordPress ”Catprog [2021/12/28]
构建CloudFront的具体步骤在上面的站点上有详细介绍,因此这里不再提供详细说明,仅展示AWS WEB控制台的屏幕截图。
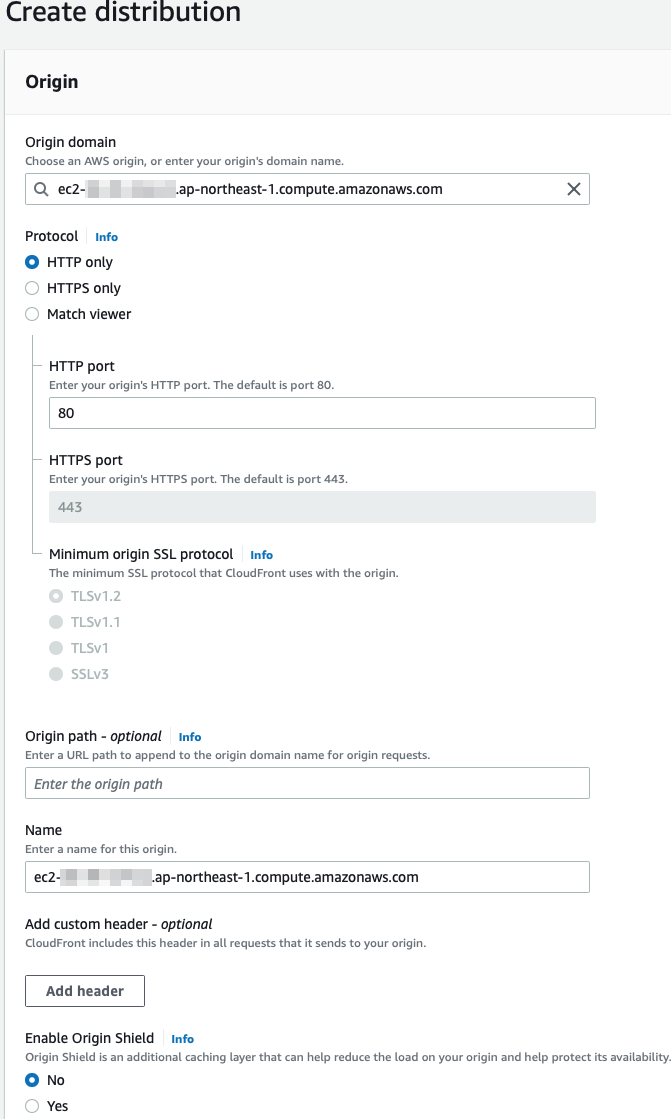
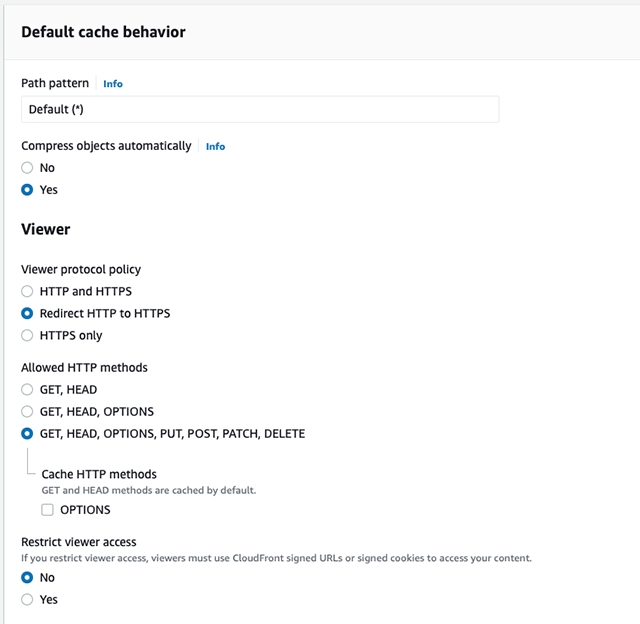
[创建发行版]
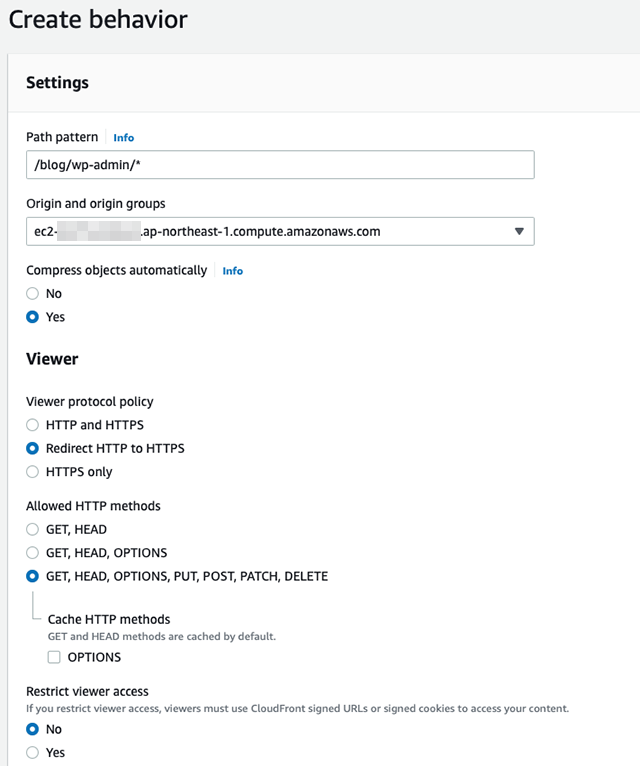
这次,我们将设置安装在东京区域的 EC2 实例作为源(Wordpress 主机)。 使用 HTTP 访问 CloudFront 和源之间的内容。 不要指定其他选项(或使用默认值)。
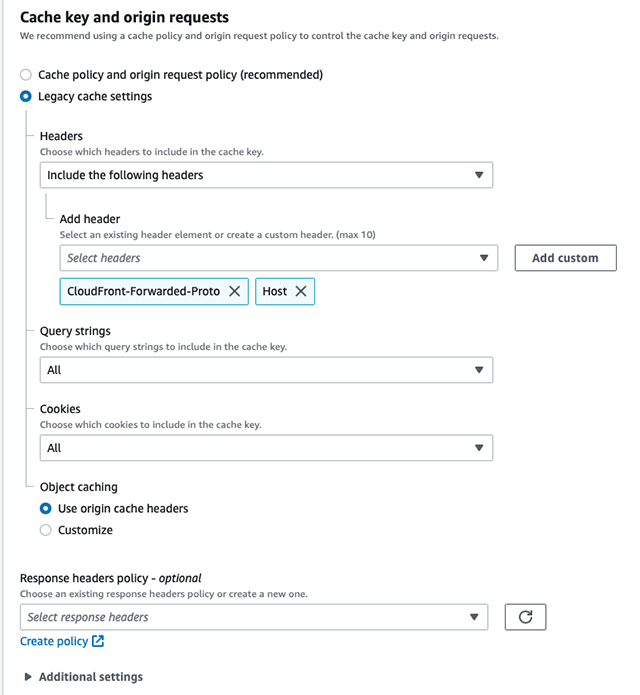
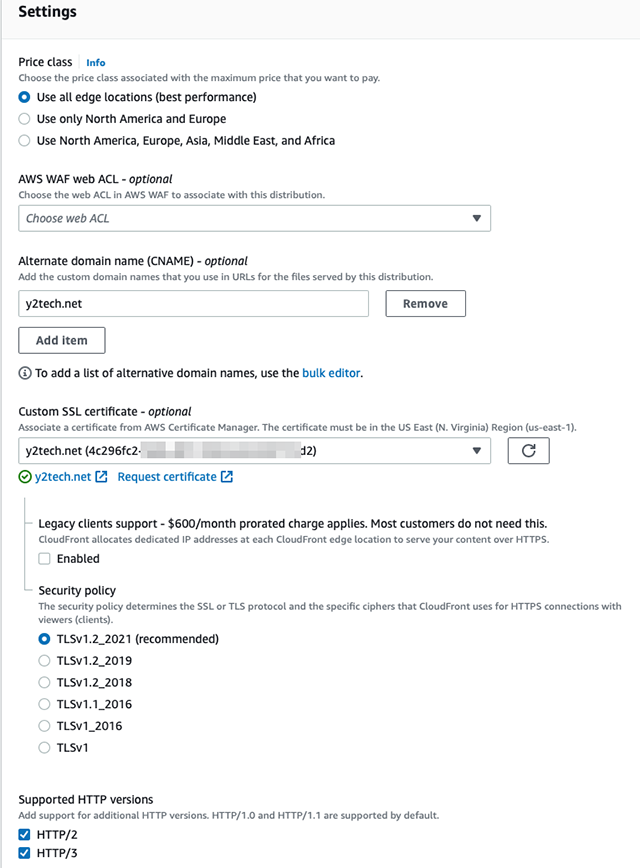
当您使用“创建分发”创建新分发时,一系列过程将以向导的形式进行,因此如果您按照该过程进行,您将能够配置源、默认(*)行为设置、分发。设置按照分布的基本行为设置的顺序进行,并创建单个分布。 该过程是将 WordPress 管理屏幕的行为添加到创建的发行版中。
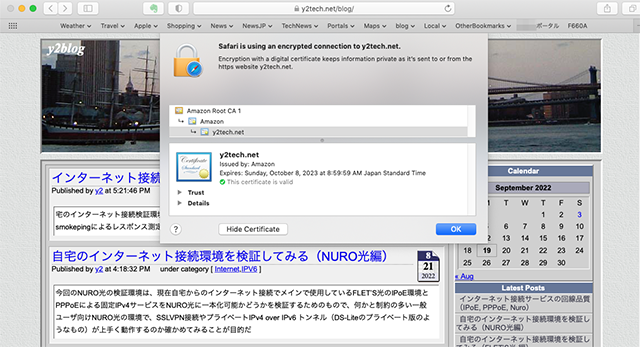
此外,这次,为了与 CloudFront 执行 HTTPS 通信,我们分配了预先使用 ACM 创建的 SSL 证书。
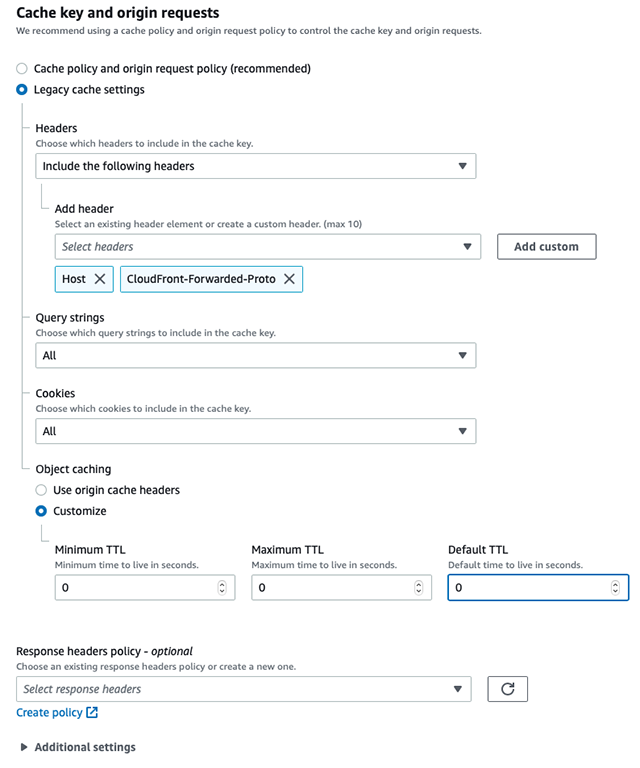
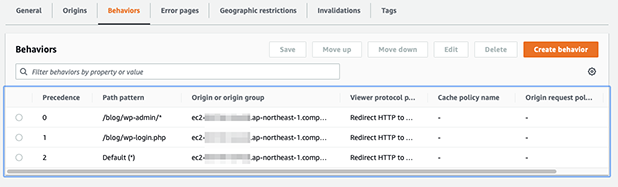
[Wordpress管理屏幕的行为设置]
要访问 WordPress 管理屏幕,需要设置与默认设置 [Default(*)] 不同的行为,并为“wp-login.php”和“/wp-admin/”目录设置单独的行为。是有必要的。
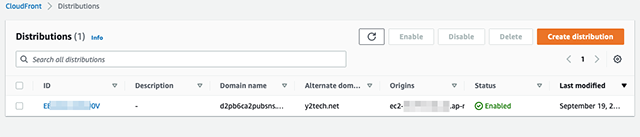
这样就完成了CloudFront端的Distribution设置,创建的Distribution信息将在10分钟左右分发到分布在全球的CloudFront前端点。
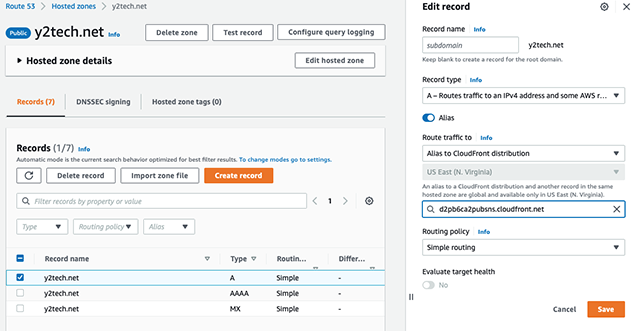
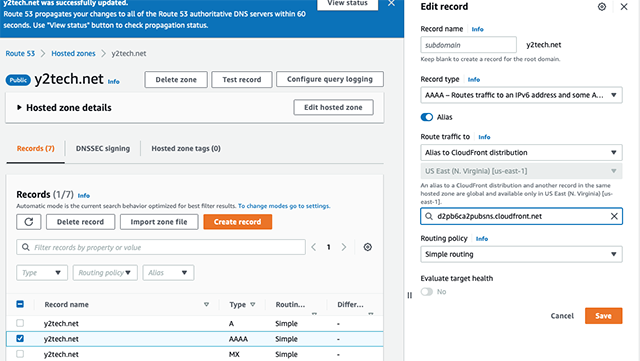
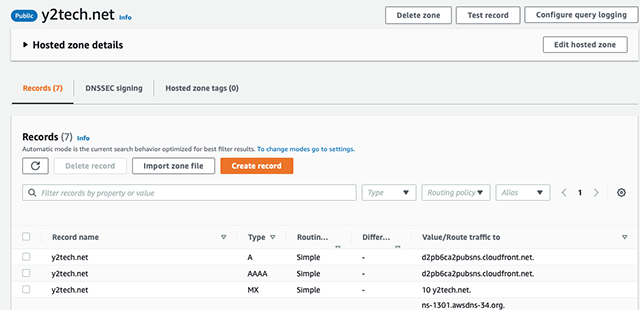
CloudFront 端准备就绪后,最后一步是更改 DNS 设置以将目标域(在本例中为“y2tech.net”)指向 CloudFront 端。 这次,AWS Route53 是权威的 DNS 托管服务器,因此我能够使用 Route53 的管理控制台轻松更改 DNS 设置。
反映 DNS 设置后,当用户访问“y2tech.net”时,访问将定向到“d2pb6ca2pubsns.cloudfront.net”,这是该分配的 FQDN,并经过距离用户最近的 CloudFront 终端节点。 ,请求发送到源,内容从源缓存到 CloudFront 终端节点,并将缓存的数据传递给用户。
虽然尚不清楚CloudFront的缓存是如何工作的,但您可以通过使用浏览器的调试功能检查HTTP响应标头来检查内容数据是否被CloudFront缓存。
我尝试连续多次访问同一页面,但据我检查 CloudFront 的 HTTP 响应标头,它似乎没有正确缓存。 如果多次访问同一页面,有时可能会显示缓存的内容。
由于 CloudFront 的缓存算法和 Web 浏览器的缓存算法等因素,缓存似乎未按预期工作。 似乎有必要多尝试一下 CloudFront 和 Web 浏览器端的设置来确定缓存情况。 毕竟,除非用户对CloudFront进行细致的调整,否则他们不仅无法利用其性能,而且还会成为阻碍他们前进的障碍。
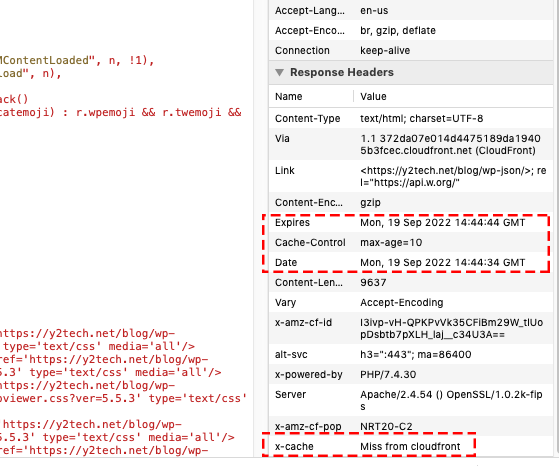
从Web浏览器调试控制台中CloudFront返回的HTTP标头响应内容中,您可以看到“Expires”只有10秒。 除非页面是完全静态的,否则下次访问时,时间就已经过期了。
AWS 支持页面“ 为什么我的 CloudFront 发行版返回响应“X-Cache:Miss from CloudFront?” 解释了一些原因,因此请参阅此内容以了解缓存的有效性,我想执行一些调整。以提高性能。
目前,我阅读了AWS文档,了解到“X-Cache:Miss from cloudFront”频繁出现的原因之一是,如果浏览器已经缓存了,则返回这个“Miss from CloudFront”,所以在浏览器上我决定将其设置为不缓存并再次检查缓存操作。
现在,我将使用 Safari 开发菜单中的“清空缓存”来手动删除缓存。 我觉得开发菜单中曾经有一个设置可以禁用缓存。 .. .. 我的记忆可能有误。
我尝试访问特定页面,页面加载完成后立即执行“清空缓存”,然后立即一次又一次访问同一页面。 从这个结果可以发现,如果这一系列操作在10秒内完成,就会返回“X-Cache:Hit from cloudfront”。 换句话说,CloudFront 正确维护缓存。
通过更改HTTP响应头中的值“Cache-Control”max-age=10,似乎可以以超过10秒的间隔控制缓存有效期。
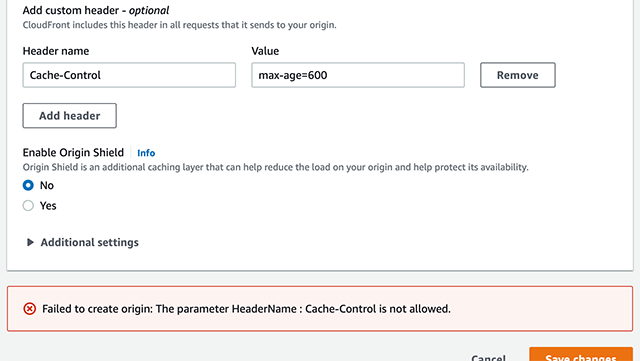
所以,首先,在Cloud Front端的设置中有一个地方似乎可以修改HTTP标头,所以我尝试自己添加“Cache-Control”,但是从CloudFront端,设置了HTTP标头显示一条消息,指出无法这样做,并且 CloudFront 不接受。
如果 CloudFront 不起作用,我认为可以控制原始 HTTP 服务器上的 HTTP 标头,因此我决定强制更改 HTTP 服务器(本例中为 Apache 2.4)上的 HTTP 响应。
经过研究,似乎添加或更改 HTTP 响应相对容易,只需配置 WordPress 端即可轻松完成,而不必搞乱 HTTP 服务器端,但这次我将使用 Apache 设置。尝试将“Cache-Control”标头的内容更改为“Cache-Control”max-age=600。
如果启用了Apache的“mod_headers”模块,请在Apache的配置文件(例如“httpd.conf”或“.htaccess”中)写入以下内容。
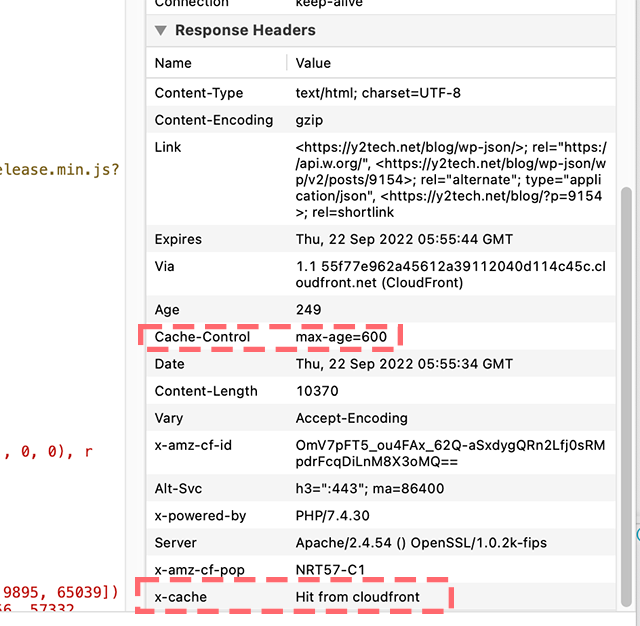
经确认,通过修改该HTTP头,返回给浏览器的HTTP响应中“Cache-Control”的值变为max-age=600。
在这种状态下,当我进行与之前相同的实验时,我能够确认这次轻松返回了“X-Cache:Hit from cloudfront”。
考虑到该站点的访问量,使用像CloudFront这样的CDN服务几乎没有什么好处,但如果它是一个商业站点,如果您适当配置CloudFront,您将能够减少服务器负载。 。
[附加说明] 可以使用 CloudFront 端的策略设置来自定义策略。
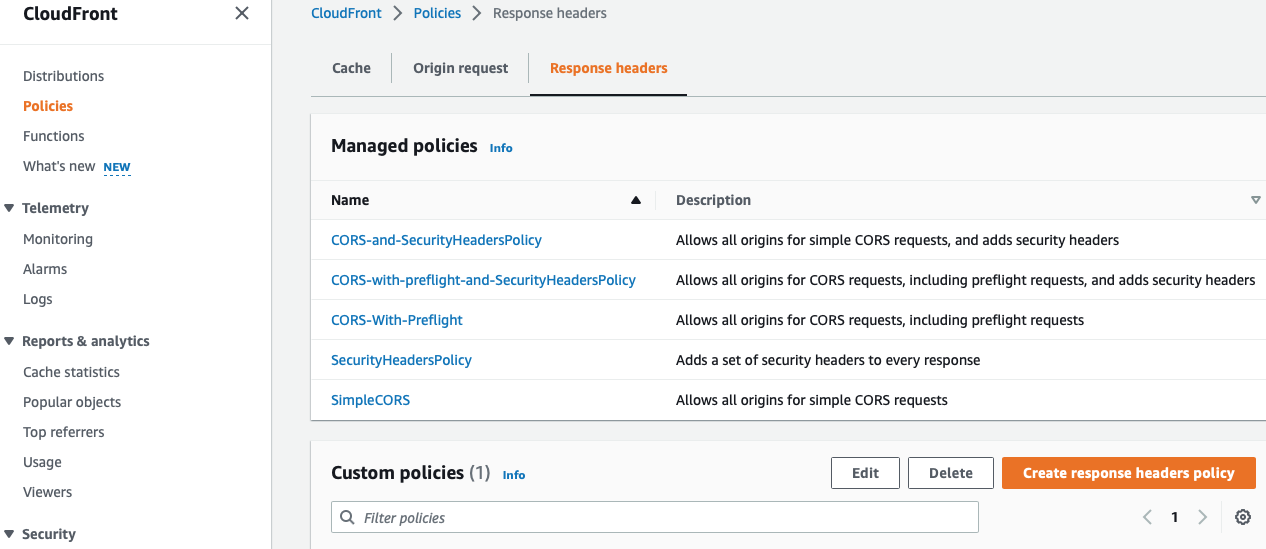
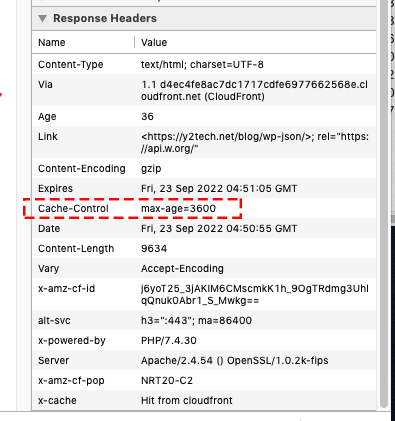
当我在CloudFront控制台中查看时,我发现有一个名为“Policies”的设置项,并且似乎可以更改“Cache”/“Origin request”/“Respons headers”项的基本设置,并且用户似乎还可以添加自定义策略,因此我将自定义策略添加到“Respons headers”中,并配置CloudFront返回响应标头“Cache-Control”max-age=3600。
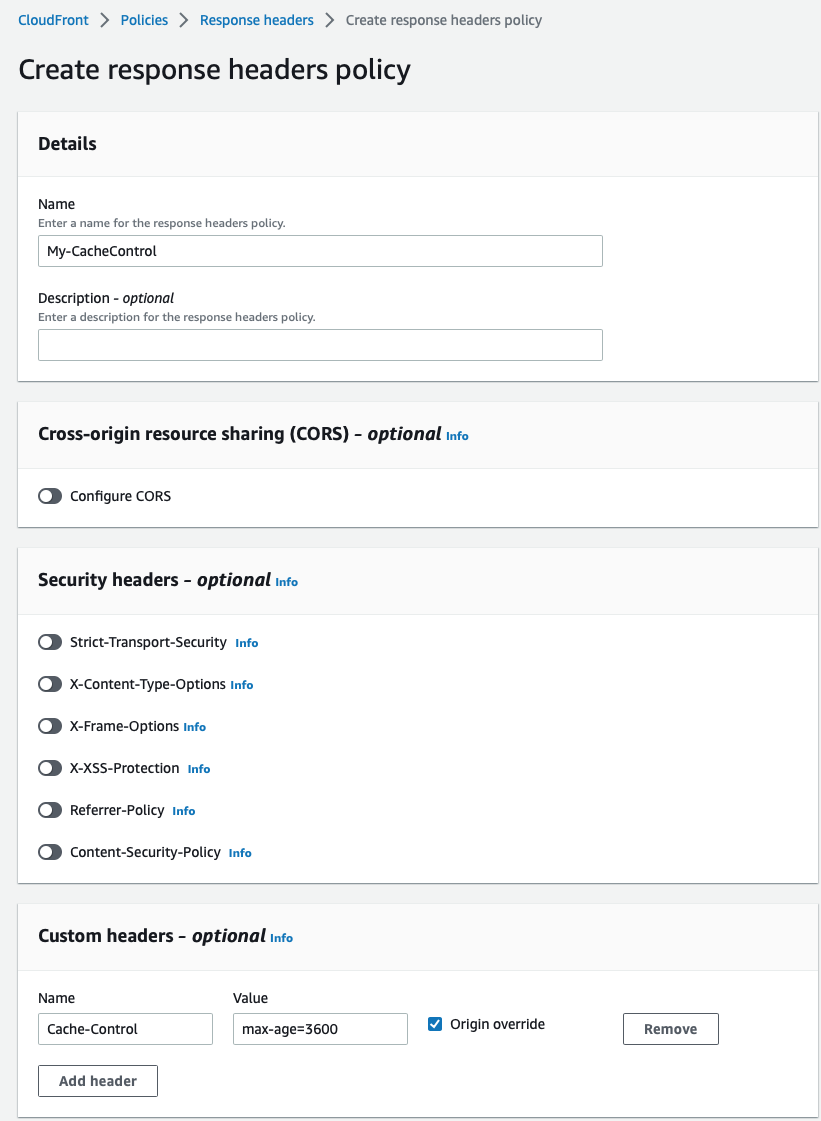
要创建一项,请从 CloudFront 管理控制台转至“CloudFront”>“策略”>“响应标头”,然后从屏幕底部的“自定义策略”窗格中单击“创建响应标头策略”。
将出现“创建响应标头策略”屏幕,在“名称”字段中设置适当的名称,单击屏幕底部“自定义标头 – 可选”项中的“添加标头”按钮,然后更改标头名称。将“Cache-Control”设置“max-age=3600”为其值。 如果您将“Origin override”复选框设置为“ON”,CloudFron 将覆盖在源端设置的“Cache-Control”标头。
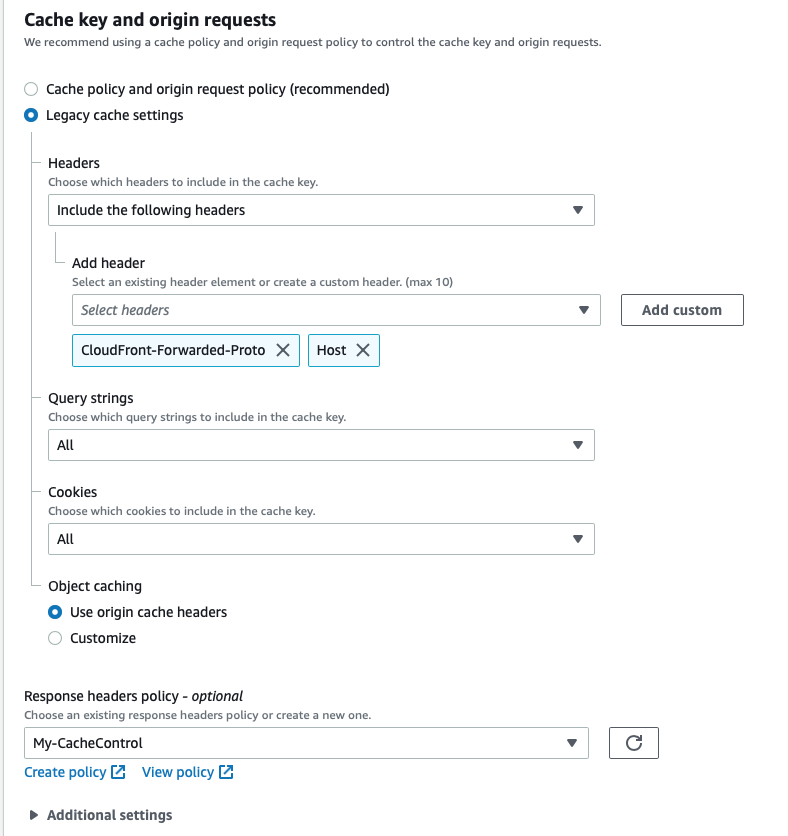
创建自定义策略后,从行为设置屏幕上的“响应标头策略 – 可选”下拉菜单中选择它,并将策略分配给行为。
使用此方法,您可以轻松更改 CloudFront 端的默认缓存行为。
目前,我已经确认CloudFront工作正常,因此我将研究如何限制对WordPress管理屏幕的访问,这是本文的主要重点。
由于本文较长,我将在“AWS环境下Wordpress的安全措施(WAF2版本)”中解释使用CloudFront和AWS WAF2的访问限制设置。

 QQ咨询
QQ咨询